Hello world!
-Ejemplo minimalista
-Este es un ejemplo de un archivo minimalista realizado en grafoscopio. Servirá para probar varias caracterísitcas que se desean implementar sin tener que apelar a archivos mucho más grandes y difíciles de leer.
-Entre las características a soportar están
--
-
- Textos largos que incluyan saltos de línea. -
- Nodos embebidos dentro de otros que puedan ser invovados al llamar un alias. -
Quiero mirar si el embebido funciona.
- -Acá debería continuar más texto.
-Este es un ejemplo de texto embebido.
-Y acá vienen más cosas.
-Subtítulo
-Y más cosas, sólo por revisar la auto-actualización.
-Probando nodos embebidos en otros nodos tipo %idea
-Rin rín renacuajo salió esa mañana
-muy tieso y muy majo.
- - DELETED Docs/Es/Articulos/Libertadores/ejemplo-minimalista.markdown Index: Docs/Es/Articulos/Libertadores/ejemplo-minimalista.markdown ================================================================== --- Docs/Es/Articulos/Libertadores/ejemplo-minimalista.markdown +++ Docs/Es/Articulos/Libertadores/ejemplo-minimalista.markdown @@ -1,40 +0,0 @@ -# Ejemplo minimalista - -Este es un ejemplo de un archivo minimalista realizado en grafoscopio. -Servirá para probar varias caracterísitcas que se desean implementar sin tener que apelar a archivos -mucho más grandes y difíciles de leer. - -Entre las características a soportar están - - - Textos largos que incluyan saltos de línea. - - Nodos embebidos dentro de otros que puedan ser invovados al llamar un alias. - -Quiero mirar si el embebido funciona. - - -\begin{figure}[ht] - \begin{center} - \includegraphics[scale=0.3]{Figuras/intro-lado-lado.jpg} - \caption - {El prototipo para escritura académica acá creado, llamado Grafoscopio y este artículo que da cuenta de mismo en formato pdf, -uno al lado del otro. El resto del texto muestra cómo se llegó al primero y una vez empezó la escritura, se realimentaron mutualmente - \label{lado-a-lado}} - \end{center} -\end{figure} - -Acá debería continuar más texto. - -Este es un ejemplo de texto embebido. - -Y acá vienen más cosas. - -## Subtítulo - -Y más cosas, sólo por revisar la auto-actualización. - -Probando nodos embebidos en otros nodos tipo %idea - -Rin rín renacuajo salió esa mañana - -muy tieso y muy majo. - DELETED Docs/Es/Articulos/Libertadores/ejemplo-minimalista.pdf Index: Docs/Es/Articulos/Libertadores/ejemplo-minimalista.pdf ================================================================== --- Docs/Es/Articulos/Libertadores/ejemplo-minimalista.pdf +++ Docs/Es/Articulos/Libertadores/ejemplo-minimalista.pdf cannot compute difference between binary files DELETED Docs/Es/Articulos/Libertadores/ejemplo-minimalista.ston Index: Docs/Es/Articulos/Libertadores/ejemplo-minimalista.ston ================================================================== --- Docs/Es/Articulos/Libertadores/ejemplo-minimalista.ston +++ Docs/Es/Articulos/Libertadores/ejemplo-minimalista.ston @@ -1,1 +0,0 @@ -OrderedCollection [ GrafoscopioNode { #header : 'Ejemplo minimalista', #headers : OrderedCollection [ '%embed figura 1', '%embed figura 2', 'Subt\u00EDtulo' ], #key : '', #body : 'Este es un ejemplo de un archivo minimalista realizado en grafoscopio.\nServir\u00E1 para probar varias caracter\u00EDsitcas que se desean implementar sin tener que apelar a archivos\nmucho m\u00E1s grandes y dif\u00EDciles de leer. \n\nEntre las caracter\u00EDsticas a soportar est\u00E1n\n\n - Textos largos que incluyan saltos de l\u00EDnea.\n - Nodos embebidos dentro de otros que puedan ser invovados al llamar un alias.\r\rQuiero mirar si el embebido funciona.\n\n%embed figura 1\r\rAc\u00E1 deber\u00EDa continuar m\u00E1s texto.\r\r%embed figura 2\r\rY ac\u00E1 vienen m\u00E1s cosas.', #children : OrderedCollection [ GrafoscopioNode { #header : '%embed figura 1', #key : '', #body : '\r\\begin{figure}[ht]\n \\begin{center}\n \\includegraphics[scale=0.3]{Figuras/intro-lado-lado.jpg}\r\n \\caption\n {El prototipo para escritura acad\u00E9mica ac\u00E1 creado, llamado Grafoscopio y este art\u00EDculo que da cuenta de mismo en formato pdf, \nuno al lado del otro. El resto del texto muestra c\u00F3mo se lleg\u00F3 al primero y una vez empez\u00F3 la escritura, se realimentaron mutualmente\n \\label{lado-a-lado}}\n \\end{center}\n\\end{figure}', #children : OrderedCollection [ ], #parent : @2, #level : 2 }, GrafoscopioNode { #header : '%embed figura 2', #key : '', #body : 'Este es un ejemplo de texto embebido.', #children : OrderedCollection [ ], #parent : @2, #level : 2 }, GrafoscopioNode { #header : 'Subt\u00EDtulo', #headers : OrderedCollection [ ], #key : '', #body : 'Y m\u00E1s cosas, s\u00F3lo por revisar la auto-actualizaci\u00F3n.', #children : OrderedCollection [ GrafoscopioNode { #header : '%idea nodos embebidos en ideas', #key : '', #body : 'Probando nodos embebidos en otros nodos tipo %idea\r\r%embed prueba\r\rmuy tieso y muy majo.', #children : OrderedCollection [ GrafoscopioNode { #header : '%embed prueba', #key : '', #body : 'Rin r\u00EDn renacuajo sali\u00F3 esa ma\u00F1ana', #children : OrderedCollection [ ], #parent : @12, #level : 4 } ], #parent : @9, #level : 3 } ], #parent : @2, #level : 2 } ], #parent : GrafoscopioNode { #header : 'Bootstrapping the research object', #key : '', #body : '', #children : @1, #level : 0 }, #level : 1 } ] OrderedCollection [ @16, @2, @5, @7, @9, @12, @14 ] }, #level : 1 } ] DELETED Docs/Es/Articulos/Libertadores/grafoscopio-ulibertadores.bib Index: Docs/Es/Articulos/Libertadores/grafoscopio-ulibertadores.bib ================================================================== --- Docs/Es/Articulos/Libertadores/grafoscopio-ulibertadores.bib +++ Docs/Es/Articulos/Libertadores/grafoscopio-ulibertadores.bib @@ -1,1661 +0,0 @@ -@misc{pharo-sourcedocs-strings, - title = {Pharo source documentation: Collections-Strings}, - shorttitle = {pharo-sourcedocs-strings}, - url = {http://magaloma.seasidehosting.st/Collections-Strings}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{new-line-character, - title = {Smalltalk, newline character - Stack Overflow}, - shorttitle = {new-line-character}, - url = {http://stackoverflow.com/questions/1598054/smalltalk-newline-character}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{decoding-text-files, - title = {character encoding - How to correctly decode text files from {FileSystemReadStream} in Pharo 1.4 - Stack Overflow}, - shorttitle = {decoding-text-files}, - url = {http://stackoverflow.com/questions/11739548/how-to-correctly-decode-text-files-from-filesystemreadstream-in-pharo-1-4}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{rebeca_chao_citizens_2013, - title = {Citizens Create Open Data Tools to Drive Transparency in Hong Kong {\textbar} {TechPresident}}, - url = {http://techpresident.com/news/wegov/24251/citizens-create-open-data-tools-drive-transparency-hong-kong}, - urldate = {2014-09-23}, - author = {{Rebeca Chao}}, - month = aug, - year = {2013}, - note = {00000} -} -@misc{_gobernaton_????, - title = {Gobernatón}, - url = {http://hackbo.co/gobernaton}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{_for_????, - title = {for loop - Smalltalk Fibonacci - Stack Overflow}, - url = {http://stackoverflow.com/questions/21945338/smalltalk-fibonacci}, - urldate = {2014-09-23}, - note = {00000} -} -@article{oo-recursion, - title = {Object-Oriented Recursion}, - shorttitle = {oo-recursion}, - url = {http://www.macqueen.us/smalltalkReport/ST/ST09/27be.pdf}, - author = {{Kent Beck}}, - note = {00000} -} -@book{taste-of-smalltalk, - title = {A Taste of Smalltalk}, - isbn = {0393955052}, - shorttitle = {taste-of-smalltalk}, - publisher = {W W Norton \& Co Inc}, - author = {{Ted Kaehler} and {Dave Patterson}}, - year = {1986}, - note = {00050} -} -@misc{ubakye-smalltalkhub, - title = {Ubakye - {SmalltalkHub}}, - copyright = {{MIT}}, - shorttitle = {ubakye-smalltalkhub}, - url = {http://smalltalkhub.com/#!/~Offray/Ubakye/}, - urldate = {2014-09-23}, - author = {Luna Cárdenas, Offray Vladimir}, - month = jul, - year = {2014}, - note = {00000} -} -@misc{agile-visualization, - title = {Agile Visualization}, - shorttitle = {agile-visualization}, - url = {http://agilevisualization.com/#credit}, - urldate = {2014-09-23}, - note = {00093} -} -@misc{kreutzer_basic_1998, - title = {Basic Aspects of Squeak and the Smalltalk-80 Programming Language}, - url = {http://www.cosc.canterbury.ac.nz/wolfgang.kreutzer/cosc205/smalltalk1.html}, - urldate = {2014-09-23}, - author = {Kreutzer, Wolfgang}, - month = jun, - year = {1998}, - note = {00000} -} -@article{jan_steinman_taste_1998, - title = {A Taste of Smalltalk: Object-Oriented Programming From The Bottom Up}, - url = {http://bytesmiths.com/Publications/A%20Taste%20Of%20Smalltalk%20-%20Steinman_1988-11-01-3.pdf}, - number = {44}, - journal = {Microcornucopia}, - author = {{Jan Steinman} and {Barbara Yates}}, - month = dec, - year = {1998}, - note = {00000} -} -@misc{_pharo_????-1, - title = {Pharo Smalltalk Users - Fwd: Call a block inside same block for recursive requirements}, - url = {http://forum.world.st/Fwd-Call-a-block-inside-same-block-for-recursive-requirements-td4664178.html}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{_squeak_????, - title = {squeak - Smalltalk - read input from the keyboard - Stack Overflow}, - url = {http://stackoverflow.com/questions/22933760/smalltalk-read-input-from-the-keyboard}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{caekenberghe-ston, - title = {Smalltalk Object Notation ({STON})}, - shorttitle = {caekenberghe-ston}, - url = {https://github.com/svenvc/ston/blob/master/ston-paper.md}, - urldate = {2014-09-23}, - author = {Caekenberghe, Sven Van}, - month = may, - year = {2012}, - note = {00000} -} -@misc{_squeak_2009, - title = {squeak - Why isn't Smalltalk popular? - Stack Overflow}, - url = {http://stackoverflow.com/questions/711140/why-isnt-smalltalk-popular}, - urldate = {2014-09-23}, - month = apr, - year = {2009}, - note = {00000} -} -@misc{_performance_????, - title = {performance - Comparing newline counts speed between wc and Smalltalk - Stack Overflow}, - url = {http://stackoverflow.com/questions/8040642/comparing-newline-counts-speed-between-wc-and-smalltalk}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{_reverse_????, - title = {Reverse words in a string - Rosetta Code}, - url = {http://rosettacode.org/wiki/Reverse_words_in_a_string#Smalltalk}, - urldate = {2014-09-23}, - note = {00000} -} -@misc{krampe_literal_2012, - title = {Literal arrays vs {JSON} vs {STON} vs Tirade - Roads Less Taken}, - url = {http://goran.krampe.se/2012/05/08/literal-arrays-vs-json-vs-ston-vs-tirade/}, - urldate = {2014-09-23}, - journal = {Roads Less Taken}, - author = {Krampe, Göran}, - month = may, - year = {2012}, - note = {00000} -} -@misc{ingy_dot_net_ingy_2007, - title = {Ingy 2.ö: {YAML} and {JSON}}, - url = {http://blog.ingy.net/2007/05/yaml-and-json.html}, - urldate = {2014-09-23}, - author = {{Ingy döt Net}}, - month = may, - year = {2007}, - note = {00000} -} -@misc{krampe_tirade_2009, - title = {Tirade, a file format for Smalltalkers - Roads Less Taken}, - url = {http://goran.krampe.se/2009/03/16/tirade-a-file-format-for-smalltalkers/}, - urldate = {2014-09-23}, - journal = {Roads Less Taken}, - author = {Krampe, Göran}, - month = mar, - year = {2009}, - note = {00000} -} -@misc{wikipedia_open_2014, - title = {Open research - Wikipedia, the free encyclopedia}, - url = {https://en.wikipedia.org/wiki/Open_research}, - urldate = {2014-09-23}, - author = {{Wikipedia}}, - month = sep, - year = {2014}, - note = {00000} -} -@incollection{sbe-strings, - title = {Chapter 12. Strings}, - isbn = {0079130364}, - shorttitle = {sbe-strings}, - url = {http://stephane.ducasse.free.fr/FreeBooks/ByExample/14%20-%20Chapter%2012%20-%20Strings.pdf}, - booktitle = {Smalltalk by Example: the Developer's Guide}, - author = {{Alex Sharp}}, - year = {1997}, - note = {00000} -} -@misc{_stephane_????, - title = {Stéphane Ducasse :: Free Online Books}, - url = {http://stephane.ducasse.free.fr/FreeBooks/}, - urldate = {2014-09-26}, - note = {00000} -} -@misc{_extracting_????, - title = {Extracting and manipulation numbers from a text string {\textbar} {GNU} Smalltalk}, - url = {http://smalltalk.gnu.org/blog/dragoncity/extracting-and-manipulation-numbers-text-string}, - urldate = {2014-09-26}, - note = {00000} -} -@misc{_blog_????, - title = {Blog of Visual Analytics Group {KU} Leuven}, - url = {http://homes.esat.kuleuven.be/~bioiuser/blog/}, - urldate = {2014-09-26} -} -@misc{_consistent_????, - title = {Consistent way to define document title, subtitle, author, affiliation, abstract etc - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/137381/consistent-way-to-define-document-title-subtitle-author-affiliation-abstract/137387#137387}, - urldate = {2014-09-26}, - note = {00000} -} -@misc{_impactstory:_????, - title = {Impactstory: about}, - url = {https://impactstory.org/about}, - urldate = {2014-09-26}, - note = {00000}, - keywords = {importante, profundizar} -} -@misc{activist_object_curating_2014, - title = {Curating the Activist Object: About the Activist Object}, - url = {http://activistobject.wordpress.com/about/}, - urldate = {2014-09-26}, - author = {{Activist Object}}, - year = {2014}, - note = {00000} -} -@misc{research-object-overview, - title = {Research Object Overview}, - shorttitle = {research-object-overview}, - url = {http://www.researchobject.org/overview/}, - urldate = {2014-09-26}, - author = {{Research Object}}, - note = {00000} -} -@book{girba-moose-book-intro, - title = {The Moose Book: Introduction}, - shorttitle = {girba-moose-book-intro}, - url = {http://www.themoosebook.org/book/introduction}, - urldate = {2014-09-27}, - author = {Girba, Tudor}, - note = {00000} -} -@misc{girba-custom-analyses, - title = {Moose: custom analyses made easy}, - shorttitle = {girba-custom-analyses}, - url = {http://www.humane-assessment.com/blog/moose-custom-analyses-made-easy}, - urldate = {2014-09-27}, - journal = {Humane assessment}, - author = {Girba, Tudor}, - note = {00000} -} -@misc{tymchuk_vidi_2014, - title = {{ViDI} Visual Design Inspector}, - url = {http://www.slideshare.net/esug/vidi-visual-design-inspector}, - urldate = {2014-09-27}, - author = {Tymchuk, Yuriy}, - collaborator = {Lanza, Michele}, - month = aug, - year = {2014}, - note = {00000} -} -@misc{grant_wythoff_sustainable_????, - title = {Sustainable Authorship in Plain Text using Pandoc and Markdown}, - url = {http://programminghistorian.org/lessons/sustainable-authorship-in-plain-text-using-pandoc-and-markdown}, - urldate = {2014-09-27}, - author = {{Grant Wythoff} and {Dennis Tenen}}, - collaborator = {{Fred Gibbs}}, - note = {00000} -} -@misc{_draft_????, - title = {Draft Docs}, - url = {http://docs.withdraft.com/}, - urldate = {2014-09-27}, - note = {00000} -} -@misc{_leanpub:_????, - title = {Leanpub: Publish Early, Publish Often}, - url = {https://leanpub.com/}, - urldate = {2014-09-27}, - note = {00000} -} -@misc{_why_????, - title = {Why Microsoft Word must Die - Charlie's Diary}, - url = {http://www.antipope.org/charlie/blog-static/2013/10/why-microsoft-word-must-die.html}, - urldate = {2014-09-27}, - note = {00000} -} -@misc{_smalltalk_????-1, - title = {smalltalk - Elegant way to remove the last part of a string? - Stack Overflow}, - url = {http://stackoverflow.com/questions/3053685/elegant-way-to-remove-the-last-part-of-a-string}, - urldate = {2014-09-27}, - note = {00000} -} -@misc{girba-playing-with-objects, - title = {Pharo: Playing with live objects}, - shorttitle = {girba-playing-with-objects}, - url = {http://vimeo.com/97315968}, - urldate = {2014-09-28}, - collaborator = {Girba, Tudor}, - month = jul, - year = {2014}, - note = {00000} -} -@misc{girba_moose_2014, - title = {Moose - how to solve real problems without reading code - {YouTube}}, - url = {http://www.youtube.com/watch?v=mikD2tPrA5w}, - urldate = {2014-09-29}, - collaborator = {Girba, Tudor}, - month = aug, - year = {2014}, - note = {00000} -} -@misc{_nube_????, - title = {Nube de etiquetas en Roassal 2}, - url = {https://upload.facebook.com/ObjectProfile/photos/a.341189379300999.82969.340543479365589/664029063683694/?type=1}, - urldate = {2014-09-29}, - note = {00000} -} -@misc{_how_????, - title = {How to open a txt File in Squeak4.1 - Stack Overflow}, - url = {http://stackoverflow.com/questions/5000602/how-to-open-a-txt-file-in-squeak4-1}, - urldate = {2014-09-30}, - note = {00000} -} -@article{lafuente_amateurs_2014, - title = {Amateurs, activistas y hackers: Tres formas de estar en la ciencia [*] {\textbar} Periódico Diagonal}, - url = {https://www.diagonalperiodico.net/blogs/fuera-clase/amateurs-activistas-y-hackers-tres-formas-estar-la-ciencia.html}, - urldate = {2014-09-30}, - journal = {Diagonal Periodico}, - author = {Lafuente, Antonio}, - month = sep, - year = {2014}, - note = {00000} -} -@misc{critical_art_emsamble_ciencia_2009, - title = {Ciencia de garaje - Medialab-Prado Madrid}, - url = {http://medialab-prado.es/article/garage_science}, - urldate = {2014-09-30}, - author = {{Critical Art Emsamble}}, - month = jan, - year = {2009}, - note = {00000} -} -@misc{_scrivener_????, - title = {Scrivener Writing Software {\textbar} Mac {OS} X {\textbar} Windows}, - url = {http://www.literatureandlatte.com/scrivener.php}, - urldate = {2014-10-01}, - publisher = {Literature \& Latte Ltd}, - note = {00000} -} -@misc{_ulysses_????, - title = {Ulysses}, - url = {http://www.ulyssesapp.com/}, - urldate = {2014-10-01}, - publisher = {The Soulmen {GbR}}, - note = {00260} -} -@misc{aufreiter_substance_2010, - title = {Substance Composer - Create beautiful web publications}, - url = {http://substance.io/composer/}, - urldate = {2014-10-01}, - publisher = {Substance Software {GmbH}}, - author = {Aufreiter, Michael and Buchtala, Oliver}, - year = {2010}, - note = {00000} -} -@misc{_software_????, - title = {Software release life cycle - Wikipedia, the free encyclopedia}, - url = {https://en.wikipedia.org/wiki/Software_release_life_cycle#Alpha}, - urldate = {2014-10-01} -} -@misc{_hazel_????, - title = {Hazel, Python, and {OCR}'d {PDFs} {\textbar} The Hackademic}, - url = {http://hackademic.postach.io/hazel-python-and-ocrd-pdfs}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_wikify:_????, - title = {Wikify: Alfred Workflow {\textbar} The Hackademic}, - url = {http://hackademic.postach.io/wikify-alfred-workflow}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_tools_????, - title = {Tools {\textbar} The Hackademic}, - url = {http://hackademic.postach.io/tools}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_passing_????, - title = {Passing variables to Pandoc - Grupos de Google}, - url = {https://groups.google.com/forum/#!topic/pandoc-discuss/DTt2x8FZ3JI}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_markdown_????, - title = {markdown - pandoc not converting latex style citations correctly - Stack Overflow}, - url = {http://stackoverflow.com/questions/14288699/pandoc-not-converting-latex-style-citations-correctly}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{activist_object_curating_????, - title = {Curating the Activist Object: Project History}, - url = {http://activistobject.wordpress.com/project-history/}, - urldate = {2014-10-01}, - author = {{Activist Object}}, - note = {00000} -} -@misc{_rediscovering_????, - title = {Rediscovering the {UX} of the legendary {HP}-35 Scientific Pocket Calculator — Medium}, - url = {https://medium.com/@svenvc/rediscovering-the-ux-of-the-legendary-hp-35-scientific-pocket-calculator-d1d497ece999}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{object_profile_roassal_2014, - title = {Roassal Tip \#3: Labelling any Roassal element.}, - url = {https://www.facebook.com/ObjectProfile/photos/a.341189379300999.82969.340543479365589/620967164656551/?type=1&theater}, - urldate = {2014-10-01}, - author = {{Object Profile}}, - month = apr, - year = {2014}, - note = {00000} -} -@article{perez_ipython:_2007, - title = {{IPython}: A System for Interactive Scientific Computing}, - volume = {9}, - url = {http://ipython.org/}, - doi = {10.1109/MCSE.2007.53.}, - number = {3}, - urldate = {2014-10-01}, - journal = {Computing in Science and Engineering}, - author = {Pérez, Fernando and Granger, Brian E.}, - month = jun, - year = {2007}, - note = {00000}, - pages = {21--29} -} -@misc{_pandoc_????, - title = {pandoc - Convert Markdown + Embedded Latex to {PDf} and Doc - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/104455/convert-markdown-embedded-latex-to-pdf-and-doc}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_how_????-1, - title = {How can I mix {LaTeX} in with Markdown? - Stack Overflow}, - url = {http://stackoverflow.com/questions/2188884/how-can-i-mix-latex-in-with-markdown}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{luna_cardenas_grafoscopio_2014, - title = {Grafoscopio 3 presentaciones: interface, {STON} y markdown}, - url = {http://www.enlightenment.org/ss/e-54203e5c1de6e7.91406521.jpg}, - urldate = {2014-10-01}, - author = {Luna Cárdenas, Offray Vladimir}, - month = sep, - year = {2014}, - note = {00000} -} -@misc{_grafoscopio_????, - title = {Grafoscopio 3 presentaciones: markdown, pdf, interface}, - url = {http://www.enlightenment.org/ss/e-54232be72039d8.73743775.jpg}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_grafoscopio:_????, - title = {Grafoscopio: nodos invisibles con código}, - url = {http://www.enlightenment.org/ss/e-5423297ee88c18.64873528.jpg}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_voodoopad_????, - title = {{VoodooPad} from Plausible Labs}, - url = {https://plausible.coop/voodoopad/}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_how_????-2, - title = {How do I put keywords after abstract in amsart? - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/57793/how-do-i-put-keywords-after-abstract-in-amsart/57796#57796}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_conversion_????, - title = {conversion - Can an 'Abstract' parameter be passed to pandoc to create a latex file? - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/75404/can-an-abstract-parameter-be-passed-to-pandoc-to-create-a-latex-file}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_smalltalk_????-2, - title = {Smalltalk}, - url = {http://java.ociweb.com/mark/programming/Smalltalk.html}, - urldate = {2014-10-01} -} -@misc{_future_????, - title = {Future Of Smalltalk}, - url = {http://c2.com/cgi/wiki?FutureOfSmalltalk}, - urldate = {2014-10-01}, - note = {00478} -} -@misc{_[pharo-users]_????, - title = {[Pharo-users] Unicode in Smalltalk}, - url = {http://lists.gforge.inria.fr/pipermail/pharo-users/2013-March/005963.html}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_character_????-1, - title = {character encoding - How to correctly decode text files from {FileSystemReadStream} in Pharo 1.4 - Stack Overflow}, - url = {http://stackoverflow.com/questions/11739548/how-to-correctly-decode-text-files-from-filesystemreadstream-in-pharo-1-4}, - urldate = {2014-10-01}, - note = {00000} -} -@phdthesis{schenk_quicksilver:_2014, - title = {Quicksilver: A Framework for Hierarchical Data Analysis}, - url = {http://scg.unibe.ch/archive/masters/Sche14a.pdf}, - school = {University of Bern}, - author = {Schenk, Dennis}, - month = sep, - year = {2014}, - note = {00000} -} -@misc{fenner_six_????, - title = {Six Misunderstandings about Scholarly Markdown}, - url = {http://blog.martinfenner.org/2014/03/03/six-misunderstandings-about-scholarly-markdown/}, - urldate = {2014-10-01}, - author = {Fenner, Martin}, - note = {00000}, - keywords = {importante, por comentar} -} -@misc{fenner_challenges_????, - title = {Challenges in automated {DOI} resolution}, - url = {http://blog.martinfenner.org/2013/10/13/broken-dois/}, - urldate = {2014-10-01}, - author = {Fenner, Martin}, - note = {00000} -} -@misc{fenner_grammar_2013, - title = {The Grammar of Scholarly Communication}, - url = {http://blog.martinfenner.org/2013/11/17/the-grammar-of-scholarly-communication/}, - urldate = {2014-10-01}, - author = {Fenner, Martin}, - month = nov, - year = {2013}, - note = {00000} -} -@misc{wikipedia_parsing_????, - title = {Parsing expression grammar - Wikipedia, the free encyclopedia}, - url = {http://en.wikipedia.org/wiki/Parsing_expression_grammar}, - urldate = {2014-10-01}, - author = {{Wikipedia}}, - note = {00000} -} -@inproceedings{ford_parsing_2004, - address = {Venice, Italy}, - title = {Parsing Expression Grammars: A Recognition-Based Syntactic Foundation}, - url = {http://bford.info/pub/lang/peg}, - urldate = {2014-10-01}, - booktitle = {Symposium on Principles of Programming Languages}, - author = {Ford, Bryan}, - month = jan, - year = {2004}, - note = {00251} -} -@misc{wikipedia_wikipedia:lua_????, - title = {Wikipedia:Lua - Wikipedia, the free encyclopedia}, - url = {http://en.wikipedia.org/wiki/Wikipedia:Lua}, - urldate = {2014-10-01}, - author = {{Wikipedia}}, - note = {00000} -} -@misc{_structured_????, - title = {Structured Documents for Science: {JATS} {XML} as Canonical Content Format {\textbar} {PLOS} Tech}, - url = {http://blogs.plos.org/tech/structured-documents-for-science-jats-xml-as-canonical-content-format/}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{beyond-pdf, - address = {Universität Bielefeld}, - title = {Publikationswerkzeuge für offene Wissenschaft und freie Software}, - shorttitle = {beyond-pdf}, - url = {http://www.ub.uni-bielefeld.de/~cpietsch/markdown/#/1}, - urldate = {2014-10-01}, - author = {{Christian Pietsch} and {Vitali Peil} and {Najko Jahn}}, - month = nov, - year = {2013}, - note = {00000} -} -@misc{fenner_commenting_????, - title = {Commenting on scientific papers}, - url = {http://blog.martinfenner.org/2013/10/25/commenting-on-scientific-papers/}, - urldate = {2014-10-01}, - author = {Fenner, Martin}, - note = {00000} -} -@book{wenger_communities_1999, - title = {Communities of practice}, - publisher = {Cambridge University Press}, - author = {Wenger, Etienne}, - month = dec, - year = {1999}, - note = {00092} -} -@misc{_ui_????, - title = {{UI} with Pharo - Education 0.2}, - url = {http://blog.ofset.org/hilaire/index.php?post/2010/04/10/UI-with-Pharo}, - urldate = {2014-06-23}, - note = {00000}, - keywords = {interface gráfica, tutoriales} -} -@misc{bergel_software_2014, - title = {Software as graph}, - url = {http://vimeo.com/94724841}, - urldate = {2014-06-24}, - author = {Bergel, Alexandre}, - year = {2014}, - note = {00000} -} -@book{deep-into-pharo, - title = {Deep into Pharo}, - isbn = {September 1, 2013}, - shorttitle = {deep-into-pharo}, - url = {http://www.deepintopharo.com/}, - urldate = {2014-06-25}, - publisher = {Square Bracket Associates}, - author = {{Alexandre Bergel} and {Damien Cassou} and {Stéphane Ducasse} and {Jannik Laval}}, - note = {00000} -} -@misc{macfarlane_pandoc_2014, - title = {Pandoc}, - url = {http://johnmacfarlane.net/pandoc/}, - urldate = {2014-07-04}, - author = {MacFarlane, John}, - month = may, - year = {2014}, - note = {00000} -} -@misc{_collections_????, - title = {Collections in Smalltalk Hamming’s Problem Revisited}, - url = {http://web.cecs.pdx.edu/~cs410aph/Lectures/Listy%20things%20in%20Smalltalk/Listy%20things.pdf}, - note = {00000} -} -@misc{_pharo_????-2, - title = {Pharo Smalltalk Users - Roassal \& Spec?}, - url = {http://forum.world.st/Roassal-amp-Spec-td4690745.html}, - urldate = {2014-07-29}, - note = {00000}, - keywords = {interface gráfica} -} -@misc{_roassal:_????, - title = {Roassal: Nube de etiquetas.}, - url = {https://upload.facebook.com/ObjectProfile/photos/a.341189379300999.82969.340543479365589/664029063683694/?type=1}, - urldate = {2014-08-04}, - note = {00000} -} -@misc{Girba-2011, - title = {Holistic software assessment (Uni Zurich - 2011) on Vimeo}, - shorttitle = {Girba-2011}, - url = {http://vimeo.com/42073344?from=outro-local}, - urldate = {2014-08-19}, - note = {00000} -} -@misc{_orderedcollection-adding_????, - title = {{OrderedCollection}-adding - {GNU} Smalltalk Library Reference}, - url = {https://www.gnu.org/software/smalltalk/manual-base/html_node/OrderedCollection_002dadding.html}, - urldate = {2014-08-20}, - note = {00000} -} -@article{luna_cardenas_ecologisaberes_2014, - title = {Ecología de Saberes en Diseño: Un ejemplo desde los discursos autopoiéticos}, - url = {http://mutabit.com/deltas/repos.fossil/doctorado-offray/doc/tip/Tesis/ExamenCandidatura/Escrito2/luna-offray-ecologia-de-saberes-en-diseno.pdf}, - author = {Luna Cárdenas, Offray Vladimir}, - year = {2014}, - note = {00000} -} -@misc{_twitter_????, - title = {Twitter Roassal {PlayGround}}, - url = {http://smalltalkhub.com/#!/~arturozambrano/TwitterRoassalPlayGround}, - urldate = {2014-08-26}, - note = {00000} -} -@incollection{_chapter_????, - title = {Chapter 8: Streams}, - url = {http://www.inf.ufsc.br/poo/smalltalk/ibm/tutorial/chap8.html}, - urldate = {2014-08-28}, - note = {00002} -} -@misc{_why_????-1, - title = {Why Medium Notes Are Different and How to Use Them Well — About Medium — Medium}, - url = {https://medium.com/about/why-medium-notes-are-different-and-how-to-use-them-well-5972c72b18f2}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_peerj_????, - title = {{PeerJ} Questions: a new way to never 'Publish \& Forget' again - {PeerJ} Blog}, - url = {http://blog.peerj.com/post/62886292466/peerj-questions-a-new-way-to-never-publish-forget}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_why_????-2, - title = {Why bioinformaticians hate the “traditional journal article” {\textbar} What You're Doing Is Rather Desperate}, - url = {http://nsaunders.wordpress.com/2013/11/06/why-bioinformaticians-hate-the-traditional-journal-article/}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_ropensci_????, - title = {{rOpenSci} - Open Tools for Open Science}, - url = {http://ropensci.org/}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{healy_plain_2014, - title = {Plain Text, Papers, Pandoc}, - url = {http://kieranhealy.org/blog/archives/2014/01/23/plain-text/}, - urldate = {2014-10-01}, - author = {Healy, Kieran}, - month = jan, - year = {2014}, - note = {00000} -} -@misc{fenner_metadata_2013, - title = {Metadata in Scholarly Markdown}, - url = {http://blog.martinfenner.org/2013/06/29/metadata-in-scholarly-markdown/}, - urldate = {2014-10-01}, - author = {Fenner, Martin}, - month = jun, - year = {2013}, - note = {00000} -} -@misc{_how_????-3, - title = {How to reference a figure in pandoc markdown? - Grupos de Google}, - url = {https://groups.google.com/forum/#!topic/pandoc-discuss/MxGKvnNI08c}, - urldate = {2014-10-01}, - note = {00000} -} -@misc{_emacs_????, - title = {Emacs Pandoc-mode}, - url = {http://joostkremers.github.io/pandoc-mode/}, - urldate = {2014-10-02}, - note = {00000} -} -@misc{jonathan_frederic_ipython+markdown+pandoc+limitations_????, - title = {{IPython}+Markdown+Pandoc+Limitations}, - url = {http://nbviewer.ipython.org/urls/gist.githubusercontent.com/jdfreder/6734825/raw/529872f1b4544d6e270c92c0335c6a348ce6cf4a/IPython+Markdown+Pandoc+Limitations.ipynb#}, - urldate = {2014-10-02}, - author = {{Jonathan Frederic}}, - note = {00000} -} -@misc{oscar_merida_publishing_2014, - title = {Publishing alchemy with markdown and pandoc}, - url = {http://www.slideshare.net/omerida/alchemy-markdownpandoc}, - urldate = {2014-10-02}, - author = {{Oscar Merida}}, - month = aug, - year = {2014}, - note = {00000} -} -@misc{_luatex_????, - title = {{LuaTeX} Welcome}, - url = {http://www.luatex.org/}, - urldate = {2014-10-02}, - note = {00000} -} -@misc{_no_????, - title = {No Graphics Extension recognized • Graphics, Figures \& Tables • {LaTeX} Community}, - url = {http://latex-community.org/forum/viewtopic.php?f=45&t=24019}, - urldate = {2014-10-02}, - note = {00000} -} -@misc{_2014_????, - title = {2014 01-ticosa}, - url = {http://www.slideshare.net/pharoproject/2014-01ticosa-ter}, - urldate = {2014-10-02}, - note = {00000} -} -@misc{better-bibtex, - title = {Better {BibTeX}: Citation Keys}, - shorttitle = {better-bibtex}, - url = {https://zotplus.github.io/better-bibtex/Citation-Keys.html}, - urldate = {2014-10-03}, - author = {{ZotPlus}}, - note = {00000 bibtex: zotero-1378135-2195} -} -@misc{_lesson_????, - title = {Lesson Directory}, - url = {http://programminghistorian.org/lessons/}, - urldate = {2014-10-03}, - note = {00003} -} -@misc{_ten_????, - title = {Ten Things I Hate About Object-Oriented Programming — The {JOT} Blog}, - url = {http://blog.jot.fm/2010/08/26/ten-things-i-hate-about-object-oriented-programming/}, - urldate = {2014-10-04}, - note = {00000} -} -@misc{_tudor_????, - title = {Tudor "Doru" Girba: Publications}, - url = {http://www.tudorgirba.com/publications}, - urldate = {2014-10-07}, - note = {00000}, - keywords = {bibtex, citezen} -} -@misc{citezen-barreau, - title = {Citezen Université Lille 1 - Résumé de stage - licence mention Informatique 2010-2011}, - shorttitle = {citezen-barreau}, - url = {http://www.fil.univ-lille1.fr/~decomite/ue/ResumesStages/2010/resumes/barreau/abstract.php}, - urldate = {2014-10-07}, - author = {Barreau, Adrien}, - note = {00000} -} -@techreport{citezen-pollet-report, - title = {Citezen, a nicer bibliography toolkit}, - shorttitle = {citezen-pollet-report}, - url = {http://vst.ensm-douai.fr/ESUG2009Media/uploads/1/citezen-EsugAwards2009.pdf}, - author = {Pollet, Damien}, - note = {00000} -} -@misc{_latex/floats_????, - title = {{LaTeX}/Floats, Figures and Captions - Wikibooks, open books for an open world}, - url = {https://en.wikibooks.org/wiki/LaTeX/Floats,_Figures_and_Captions}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{healey_kjhealy/latex-custom-kjh_????, - title = {kjhealy/latex-custom-kjh}, - url = {https://github.com/kjhealy/latex-custom-kjh}, - urldate = {2014-10-07}, - author = {Healey, Kieran}, - note = {00000} -} -@misc{_michele_????, - title = {Michele Lanza {\textgreater} Publications}, - url = {http://www.inf.usi.ch/faculty/lanza/publications.html}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{wettel_visually_????, - title = {Visually Localizing Design Problems with Disharmony Maps}, - url = {http://www.slideshare.net/wettel/visually-localizing-design-problems-with-disharmony-maps-presentation}, - author = {Wettel, Richard and Lanza, Michele}, - note = {00041} -} -@phdthesis{junker_kumpel:_????, - title = {Kumpel: Visual Exploration of File Histories}, - url = {http://scg.unibe.ch/archive/masters/Junk09a.pdf}, - author = {Junker, Matthias}, - note = {00002} -} -@misc{zotero-api-v3, - title = {Zotero Web {API} Documentation v. 3}, - shorttitle = {zotero-api-v3}, - url = {https://www.zotero.org/support/dev/web_api/v3/basics}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_lyz:_????, - title = {{LyZ}: {LyX} plugin for Zotero « The Joys and Sorrows Of a Life At Sea}, - url = {http://www.klubko.net/en/lyz/}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{zotero-api, - title = {Zotero Web {API} v3}, - shorttitle = {zotero-api}, - url = {https://www.zotero.org/support/dev/web_api/v3/start}, - urldate = {2014-10-07}, - author = {Fritz, Christian}, - note = {00000} -} -@misc{zotero-bibtex-mit, - title = {Zotero with {LaTeX} and {BibTeX} - Zotero at {MIT} - Research Guides at {MIT} Libraries}, - shorttitle = {zotero-bibtex-mit}, - url = {http://libguides.mit.edu/content.php?pid=55482&sid=406343}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_pandoc_????-1, - title = {Pandoc Citations}, - url = {http://gitit.net/Pandoc%20Citations}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{krautzberger_why_????, - title = {Why markdown, not \${\textbackslash}{LaTeX}\$?}, - url = {http://boolesrings.org/krautzberger/2011/08/03/why-markdown-not-latex/}, - urldate = {2014-10-07}, - author = {Krautzberger, Peter}, - note = {00000} -} -@misc{_welcome_????, - title = {Welcome to {GNU} {TeXmacs} ({FSF} {GNU} project)}, - url = {http://www.texmacs.org/tmweb/home/welcome.en.html}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_ometa:_????, - title = {{OMeta}: an Object-Oriented Language for Pattern Matching}, - url = {http://tinlizzie.org/ometa/}, - urldate = {2014-10-07}, - note = {00063} -} -@techreport{viewpoints_research_institute_steps_2010, - title = {{STEPS} Toward Expressive Programming Systems 2010 Progress Report Submitted to the National Science Foundation ({NSF}) October 2010.}, - url = {http://www.vpri.org/pdf/tr2010004_steps10.pdf}, - institution = {Viewpoints Research Institute}, - author = {{Viewpoints Research Institute}}, - year = {2010}, - note = {00000} -} -@misc{breuer_lecture_????, - title = {Lecture - Visualising Numbers (Part 1) - Felix Breuer's Blog}, - url = {http://blog.felixbreuer.net/2011/08/23/visualising-numbers-part1.html}, - urldate = {2014-10-07}, - author = {Breuer, Felix}, - note = {00000} -} -@misc{open-science-to-open-math, - title = {From Open Science to Open Mathematics - Felix Breuer's Blog}, - shorttitle = {open-science-to-open-math}, - url = {http://blog.felixbreuer.net/2013/07/14/from-open-science-to-open-mathematics.html}, - urldate = {2014-10-07}, - author = {Breuer, Felix}, - note = {00000} -} -@misc{breuer_qute_????, - title = {Qute for {PC}/Mac}, - url = {http://www.inkcode.net/qute}, - urldate = {2014-10-07}, - author = {Breuer, Felix}, - note = {00000} -} -@misc{breuer_qute_2011, - title = {Qute for {PC}/Mac}, - url = {http://blog.felixbreuer.net/2011/06/30/qute.html}, - urldate = {2014-10-07}, - journal = {Felix Breuer's Blog}, - author = {Breuer, Felix}, - month = jun, - year = {2011} -} -@misc{_skribilo:_????, - title = {Skribilo: The Ultimate Document Programming Framework}, - url = {http://www.nongnu.org/skribilo/}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_programming_????, - title = {The Programming Historian: Lesson Directory}, - url = {http://programminghistorian.org/lessons/}, - urldate = {2014-10-07}, - note = {00000}, - keywords = {por leer} -} -@misc{_-line_????, - title = {The On-Line Encyclopedia of Integer Sequences® ({OEIS}®)}, - url = {http://oeis.org/}, - urldate = {2014-10-07} -} -@misc{zotero-api-intro-ph, - title = {Intro to the Zotero {API}}, - shorttitle = {zotero-api-intro-ph}, - url = {http://programminghistorian.org/lessons/intro-to-the-zotero-api.html}, - urldate = {2014-10-07}, - author = {{Amanda Morton}}, - collaborator = {{Fred Gibbs}}, - note = {00000} -} -@misc{_latex/importing_????, - title = {{LaTeX}/Importing Graphics - Wikibooks, open books for an open world}, - url = {https://en.wikibooks.org/wiki/LaTeX/Importing_Graphics}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_how_????-4, - title = {How can I install just {pdfTeX} and {pdfLaTeX} without additional stuff on a mac? - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/102644/how-can-i-install-just-pdftex-and-pdflatex-without-additional-stuff-on-a-mac}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_pdflatex_????, - title = {pdflatex binaries for win32? - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/36400/pdflatex-binaries-for-win32}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{_markdown_????-1, - title = {Markdown to {LaTeX} conversion with a custom preamble using Pandoc - Earthwithsun.com}, - url = {http://earthwithsun.com/questions/356032/markdown-to-latex-conversion-with-a-custom-preamble-using-pandoc}, - urldate = {2014-10-07}, - note = {00000} -} -@misc{wettel_codecity_????, - title = {{CodeCity} Video Tutorials}, - url = {http://www.inf.usi.ch/phd/wettel/codecity-tutorials.html}, - urldate = {2014-10-08}, - author = {Wettel, Richard}, - note = {00000} -} -@incollection{_agile_????-1, - title = {Agile Visualization: Agile Graph Building}, - url = {https://dl.dropboxusercontent.com/u/31543901/AgileVisualization/Graph/0204-Graph.html}, - urldate = {2014-10-08}, - note = {00000} -} -@article{bracha_pluggabletypesystems_2004, - title = {{PluggableTypeSystems}}, - url = {http://bracha.org/pluggableTypesPosition.pdf}, - author = {Bracha, Gilad}, - month = oct, - year = {2004}, - note = {00000} -} -@misc{chris_taylor_rewarding_2013, - title = {Rewarding contributions to public resources with the Mozilla {OBI}}, - url = {http://www.slideshare.net/ChrisTaylor3/rewarding-contributions-to-public-resources-with-the-mozilla-obi}, - urldate = {2014-10-10}, - author = {{Chris Taylor}}, - month = jul, - year = {2013}, - note = {00000} -} -@misc{_using_????, - title = {Using {ImpactStory}: an Introduction}, - url = {http://www.slideshare.net/SarahG_SS/using-impactstory-an-introduction}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_altmetrics_????, - title = {Altmetrics 2014-4-15-slideshare}, - url = {http://www.slideshare.net/CMHSL/altmetrics-2014415slideshare}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_altmetric_????, - title = {Altmetric - We Make Article Level Metrics Easy.}, - url = {http://www.altmetric.com/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_plumx_????, - title = {{PlumX} - Peter Brusilovsky}, - url = {https://plu.mx/u/pbrusilovsky}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_plumx_????-1, - title = {{PlumX}}, - url = {https://plu.mx/}, - abstract = {{PlumXTM} is an impact dashboard that provides evidence of how research output in all its forms is being utilized, interacted with, and talked about around the world. Harvesting metrics from a multitude of online sources, {PlumX} offers an exciting new way to see the influence of researchers, groups, and institutions. You no longer have to wait for years until the research is eventually cited before you gain any insight. Don’t limit yourself to articles—{PlumX} tracks dozens of artifact types. Through summaries and visualizations of the data you can quickly see metrics never before available. You can also dive into the data using the {PlumX} toolset or export to it to the tools you currently use.}, - urldate = {2014-10-10}, - note = {00002} -} -@misc{_tweet_????, - title = {Tweet Your Pubs: How Altmetrics are Changing the Way We Measure Resea…}, - url = {http://www.slideshare.net/featherr/tweet-your-pubs}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_altmetrics_????-1, - title = {\#altmetrics 101}, - url = {http://www.slideshare.net/mishdalton/altmetrics-101}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_papercritic_????, - title = {{PaperCritic} Tour}, - url = {http://www.papercritic.com/tour}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_introduction_????, - title = {Introduction to Altmetrics}, - url = {http://www.slideshare.net/lmgalloway/introductionto-altmetrics-062013}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_spoton2013:_????, - title = {{SpotOn}2013: Yet another wonderful meeting {\textbar} petermr's blog}, - url = {http://blogs.ch.cam.ac.uk/pmr/2013/11/10/spoton2013-yet-another-wonderful-meeting/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_beyond_????, - title = {Beyond the {PDF}}, - url = {https://sites.google.com/site/beyondthepdf/}, - urldate = {2014-10-10}, - note = {00000}, - keywords = {Talleres} -} -@article{_toward_????, - title = {Toward Reproducible Computational Research: An Empirical Analysis of Data and Code Policy Adoption by Journals}, - url = {http://www.plosone.org/article/info%3Adoi%2F10.1371%2Fjournal.pone.0067111}, - urldate = {2014-10-10}, - note = {00015} -} -@misc{peer-review-plus-reproducible, - title = {“It’s not only peer-reviewed, it’s reproducible!” {\textbar} {OKF} Open Science Working Group}, - shorttitle = {peer-review-plus-reproducible}, - url = {http://science.okfn.org/2013/10/18/its-not-only-peer-reviewed-its-reproducible/}, - urldate = {2014-10-10}, - author = {Kraker, Peter}, - note = {00000} -} -@misc{_solo13lego:_????, - title = {\#solo13lego: Research Roles Through Lego {\textbar} The Stilettoed Mathematician}, - url = {http://sophiekershaw.wordpress.com/2013/11/14/research-roles-through-lego/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{results-may-vary, - title = {Results may vary: Collaborations Workshop, Oxford 2014}, - shorttitle = {results-may-vary}, - url = {http://www.slideshare.net/carolegoble/results-may-vary-collaborations-workshop-oxford-2014}, - urldate = {2014-10-10}, - author = {{Carole Goble}}, - month = aug, - year = {2014}, - note = {00000} -} -@misc{_science_????, - title = {Science Code Manifesto}, - url = {http://sciencecodemanifesto.org/}, - urldate = {2014-10-10}, - note = {00003} -} -@misc{_recomputation.org_????, - title = {recomputation.org Home Page - recomputation.org}, - url = {http://recomputation.org/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_gigascience_????, - title = {{GigaScience}}, - url = {http://www.gigasciencejournal.com/}, - urldate = {2014-10-10}, - note = {00008} -} -@misc{_best_????, - title = {Best Practices for Scientific Computing}, - url = {http://arxiv.org/abs/1210.0530}, - urldate = {2014-10-10}, - note = {00039} -} -@misc{_crapl:_????, - title = {The {CRAPL}: An academic-strength open source license}, - url = {http://matt.might.net/articles/crapl/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{cannot-reproduce-lab-work, - title = {I Cannot Reproduce The Work From My Own Laboratory}, - shorttitle = {cannot-reproduce-lab-work}, - url = {http://www.slideshare.net/pebourne/ebi121102013}, - urldate = {2014-10-10}, - author = {Bourne, Philip E.}, - note = {00000} -} -@misc{_results_????, - title = {Results may vary: what is reproducible? …{ISMB}/{ECCB} 2013 Keynote Goble}, - url = {http://www.slideshare.net/carolegoble/ismb2013-keynotecleangoble}, - urldate = {2014-10-10}, - note = {00000} -} -@article{charlton_peer_????, - title = {Peer usage versus peer review}, - author = {Charlton, Bruce G}, - note = {00004} -} -@misc{_political_????, - title = {Political Science Replication {\textbar} Twitter: @{PolSciReplicate} {\textbar} Facebook: https://www.facebook.com/{PoliticalScienceReplicationBlog}}, - url = {http://politicalsciencereplication.wordpress.com/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_open_????, - title = {Open Repositories 2013. Schedule / Presentations}, - url = {http://or2013.net/program/session-schedule}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_promoting_????, - title = {Promoting Insight-Based Evaluation of Visualizations}, - url = {http://dl.acm.org/citation.cfm?id=1320860}, - urldate = {2014-10-10}, - note = {00092} -} -@misc{_toward_????-1, - title = {Toward Measuring Visualization Insight}, - url = {http://dl.acm.org/citation.cfm?id=1137267}, - urldate = {2014-10-10}, - note = {00206} -} -@misc{_standards_????, - title = {Standards for Science Mapping and Classifications – workshop at the {ISSI} 2013 {\textbar} {KNOWeSCAPE}}, - url = {http://knowescape.org/standards-for-science-mapping-and-classifications-workshop-at-the-issi-2013/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_jetbrains_????, - title = {{JetBrains} {onBoard} Online Magazine :: Language Oriented Programming: The Next Programming Paradigm}, - url = {http://www.onboard.jetbrains.com/is1/articles/04/10/lop/}, - urldate = {2014-10-10}, - note = {00000} -} -@misc{_side_????, - title = {side by side minipage figures - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/68001/side-by-side-minipage-figures/193104#193104}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_how_????-5, - title = {How do I set variables in latex template used for pandoc markdown to pdf conversion - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/102873/how-do-i-set-variables-in-latex-template-used-for-pandoc-markdown-to-pdf-convers}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{girba_moose_????-1, - title = {Moose Tutorial at {WCRE} 2008}, - url = {http://www.slideshare.net/girba/moose-tutorial-wcre-2008-presentation?src=related_normal&rel=5580749}, - urldate = {2014-10-11}, - author = {Girba, Tudor}, - note = {00000} -} -@misc{_tools_2011, - title = {{TOOLS} Europe 2011 – Day 1}, - url = {http://blog.jot.fm/2011/08/}, - urldate = {2014-10-11}, - journal = {The {JOT} Blog}, - month = aug, - year = {2011}, - note = {00000} -} -@phdthesis{_noop:_????, - title = {{NOOP}: A mathematical model of object-oriented programming}, - url = {http://scholarship.rice.edu/handle/1911/70199}, - urldate = {2014-10-11}, - note = {00003} -} -@misc{_daniels_????, - title = {Daniel's Blog: Alan Kay on Object-Oriented Programming}, - url = {http://himmele.blogspot.com/2010/11/alan-kay-on-object-oriented-programming.html}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_latex/internationalization_????, - title = {{LaTeX}/Internationalization - Wikibooks, open books for an open world}, - url = {https://en.wikibooks.org/wiki/LaTeX/Internationalization}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_how_????-6, - title = {how to add a jpg image in Latex - Stack Overflow}, - url = {http://stackoverflow.com/questions/3134187/how-to-add-a-jpg-image-in-latex}, - urldate = {2014-10-11}, - note = {00000} -} -@article{steven_douglas_cochran_subfigure_2005, - title = {The subfigure Package}, - url = {http://mirror.math.ku.edu/tex-archive/obsolete/macros/latex/contrib/subfigure/subfigure.pdf}, - author = {{Steven Douglas Cochran}}, - month = mar, - year = {2005}, - note = {00000} -} -@misc{_how_????-7, - title = {How to display side-by-side figures in {LaTeX} {\textbar} The Endeavour}, - url = {http://www.johndcook.com/blog/2009/01/14/how-to-display-side-by-side-figurs-in-latex/}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_placing_????, - title = {Placing figures/tables side-by-side ({\textbackslash}minipage)}, - url = {http://texblog.org/2007/08/01/placing-figurestables-side-by-side-minipage/}, - urldate = {2014-10-11}, - note = {00000} -} -@article{_visually_????, - title = {Visually Supporting Source Code Changes Integration: the Torch Dashboard}, - url = {http://rmod.lille.inria.fr/archives/papers/Uqui10a-Torch-WCRE10.pdf}, - note = {00008} -} -@misc{_pandoc-templates_????, - title = {pandoc-templates / templates / latex.template}, - url = {https://raw.githubusercontent.com/kjhealy/pandoc-templates/master/templates/latex.template}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_pandoc_????-2, - title = {Pandoc User’s Guide}, - url = {http://johnmacfarlane.net/pandoc/README.html}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_writing_????, - title = {Writing workflow: Markdown, Pandoc, {LaTeX} and the likes {\textbar} Data-Intuitive}, - url = {http://www.data-intuitive.com/2013/06/writing-workflow-markdown-pandoc-latex-and-the-likes/}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_template/elsarticle.latex_????, - title = {template/elsarticle.latex at master · cboettig/template}, - url = {https://github.com/cboettig/template/blob/master/manuscripts/components/elsarticle.latex}, - urldate = {2014-10-11}, - note = {00000}, - keywords = {{LaTeX}, pandoc} -} -@misc{_pandoc-templates/default.latex_????, - title = {pandoc-templates/default.latex at master · jgm/pandoc-templates}, - url = {https://github.com/jgm/pandoc-templates/blob/master/default.latex}, - urldate = {2014-10-11}, - note = {00000} -} -@book{_science_2012, - title = {Science as an open enterprise}, - isbn = {978-0-85403-962-3}, - url = {https://royalsociety.org/~/media/Royal_Society_Content/policy/projects/sape/2012-06-20-SAOE.pdf}, - month = jun, - year = {2012}, - note = {00020} -} -@misc{_science_????-1, - title = {Science as an open enterprise: Final report {\textbar} Royal Society}, - url = {https://royalsociety.org/policy/projects/science-public-enterprise/report/}, - urldate = {2014-10-11}, - note = {00000} -} -@article{_promoting_????-1, - title = {Promoting Insight Based Evaluation of Visualizations: From Contest to Benchmark Repository}, - journal = {{IEEE} transactions on visualization and computer graphics}, - note = {00092} -} -@misc{_re-use_????, - title = {Re-use and Reproducibility: Opportunities and Challenges}, - url = {http://or2013.net/sites/or2013.net/files/OR2013-July92013-STODDEN.pdf}, - note = {00000} -} -@misc{_role_????, - title = {The Role of Data Repositories in Reproducible Research {\textbar} Institution for Social and Policy Studies}, - url = {http://isps.yale.edu/news/blog/2013/07/the-role-of-data-repositories-in-reproducible-research#.VDhN3ESVthE}, - urldate = {2014-10-11}, - note = {00000} -} -@misc{_curation_????, - title = {Curation Continuum}, - url = {http://ands.org.au/guides/curation.continuum.html}, - urldate = {2014-10-11}, - note = {00034} -} -@misc{_what_????, - title = {What is holding us back?}, - url = {http://blog.martinfenner.org/2013/11/11/what-is-holding-us-back/}, - urldate = {2014-10-11}, - note = {00075} -} -@article{open-sci-in-learning, - title = {The case for an open science in technology enhanced learning}, - volume = {3}, - shorttitle = {open-sci-in-learning}, - number = {6}, - journal = {Int. J. Technology Enhanced Learning}, - author = {Kraker, Peter and Leony, Derick and Reinhardt, Wolfgang and Beham, Günter}, - year = {2011}, - note = {00003}, - pages = {643} -} -@misc{_myexperiment_????, - title = {{myExperiment}}, - url = {http://www.myexperiment.org/}, - urldate = {2014-10-11}, - note = {00104} -} -@misc{citezen-pollet-repository, - title = {Citezen}, - shorttitle = {citezen-pollet-repository}, - url = {http://people.untyped.org/damien.pollet/software/citezen/}, - urldate = {2014-10-12}, - author = {Pollet, Damien}, - note = {00000} -} -@misc{_kendrick:_????, - title = {Kendrick: Domain-Specific Language and Simulation Plaform for mathematical epidemiology modeling.}, - url = {https://github.com/UMMISCO/Kendrick}, - urldate = {2014-10-13}, - note = {00000} -} -@misc{_hismo_????, - title = {Hismo Importer}, - url = {http://www.enlightenment.org/ss/e-543b30a9a3fae3.70933846.jpg}, - urldate = {2014-10-13}, - note = {00000} -} -@misc{_creating_????, - title = {Creating custom browsers out of {GTInspector} extensions}, - url = {http://www.humane-assessment.com/blog/creating-custom-browsers-out-of-inspector-extensions}, - urldate = {2014-10-15}, - note = {00000} -} -@misc{_latex_????, - title = {{LaTeX} Templates » The Legrand Orange Book}, - url = {http://www.latextemplates.com/template/the-legrand-orange-book}, - urldate = {2014-10-17}, - note = {00000} -} -@misc{_latex_????-1, - title = {{LaTeX} Templates » Tufte-Style Book}, - url = {http://www.latextemplates.com/template/tufte-style-book}, - urldate = {2014-10-17}, - note = {00000} -} -@misc{_latex_????-2, - title = {{LaTeX} Templates}, - url = {http://www.latextemplates.com/}, - urldate = {2014-10-17}, - note = {00051} -} -@misc{_sage:_????, - title = {Sage: Open Source Mathematics Software: A Non-technical Overview of the {SageMathCloud} Project}, - url = {http://sagemath.blogspot.com/2014/10/a-non-technical-overview-of.html}, - urldate = {2014-10-17}, - note = {00000} -} -@article{lafuente_critica_2013, - title = {La crítica de la ciencia}, - volume = {141}, - url = {http://www.profesiones.org/var/plain/storage/original/application/55787586cfc72081a1dc891d40a3fbb5.pdf}, - journal = {Profesiones}, - author = {Lafuente, Antonio}, - month = feb, - year = {2013}, - note = {00000}, - pages = {48--49} -} -@misc{_pharo_????-3, - title = {Pharo Smalltalk Developers - the glamorous toolkit project}, - url = {http://forum.world.st/the-glamorous-toolkit-project-td3349849.html}, - urldate = {2014-10-21}, - note = {00000} -} -@misc{tudor_glamorous_2014, - title = {the glamorous toolkit}, - url = {http://gt.moosetechnology.org/}, - urldate = {2014-10-21}, - author = {Tudor, Girba and Chis, Andrei and Syrel, Alex}, - year = {2014}, - note = {00000} -} -@misc{luna_cardenas_outliner_2014, - title = {Outliner for Light Table or on blurring the distinction beween programmers and non programmers. · Issue \#1530 · {LightTable}/{LightTable}}, - url = {https://github.com/LightTable/LightTable/issues/1530#issuecomment-46760429}, - urldate = {2014-10-21}, - author = {Luna Cárdenas, Offray Vladimir}, - month = jun, - year = {2014}, - note = {00000} -} -@misc{pharo-sitio-web, - title = {Pharo - Welcome to Pharo!}, - shorttitle = {pharo-sitio-web}, - url = {http://pharo.org/}, - urldate = {2014-10-21}, - note = {00000} -} -@article{luna_cardenas_resolucion_2007, - title = {Resolución Colectiva de Problemas desde Modelos Multiagente: un diálogo entre la teoría y el aula}, - url = {http://mutabit.com/deltas/repos.fossil/offray-maestria-tesis/doc/tip/EscritoTesis/articuloTesisMaestriaRevistaMagis.pdf}, - author = {Luna Cárdenas, Offray Vladimir}, - year = {2007}, - note = {00000} -} -@misc{luna_cardenas_ubakye:_2011, - title = {Ubakye: usemos las redes sociales en lugar de que ellas nos sigan usando Offray Luna}, - url = {https://www.4shared.com/audio/tBoBE-0B/Ubakye_Usemos_las_redes_social.html}, - urldate = {2014-10-21}, - author = {Luna Cárdenas, Offray Vladimir}, - collaborator = {Ortega, Christian}, - month = sep, - year = {2011}, - note = {00000} -} -@misc{_giles_????, - title = {Giles Bowkett: Smalltalk, Outside The Ivory Tower?}, - url = {http://gilesbowkett.blogspot.com/2007/07/smalltalk-outside-ivory-tower.html}, - urldate = {2014-11-02}, - note = {00000} -} -@misc{_squeak_????-1, - title = {Squeak is like an operating system {\textbar} Tekkie}, - url = {http://tekkie.wordpress.com/2007/07/19/squeak-is-like-an-operating-system/}, - urldate = {2014-11-02}, - note = {00000} -} -@misc{_commandshell_????, - title = {{CommandShell}}, - url = {http://wiki.squeak.org/squeak/1914}, - urldate = {2014-11-02}, - note = {00000} -} -@misc{_netjam.org_????, - title = {{NetJam}.{ORG} - networked music collaboration}, - url = {http://netjam.org/flow/}, - urldate = {2014-11-02}, - note = {00000} -} -@misc{_weaknesses_????, - title = {The Weaknesses of Smalltalk are the Strengths of Erlang (eighty-twenty news)}, - url = {http://www.eighty-twenty.org/index.cgi/tech/smalltalk/weaknesses-of-smalltalk-strengths-of-erlang-20110508.html}, - urldate = {2014-11-02}, - note = {00000} -} -@misc{_lurking_????, - title = {The Lurking Smalltalk in Unix and Plan 9 [pdf] {\textbar} Hacker News}, - url = {https://news.ycombinator.com/item?id=7719685}, - urldate = {2014-11-02}, - note = {00000} -} -@incollection{_osprocess_????, - title = {{OSProcess}}, - url = {http://pharo.gemtalksystems.com/book/PharoTools/OSProcess/}, - urldate = {2014-11-03}, - booktitle = {Pharo - the {collaborActive} book}, - note = {00000} -} -@misc{_seaside_????, - title = {seaside - Would you start learning Smalltalk? - Stack Overflow}, - url = {http://stackoverflow.com/questions/149042/would-you-start-learning-smalltalk}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_why_????-3, - title = {Why Smalltalk isn't just "another language".}, - url = {http://www.dafydd.net/archive/2010/why-smalltalk-isnt-just-another-language/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_programming_????-1, - title = {programming languages - What is so special about Smalltalk? - Stack Overflow}, - url = {http://stackoverflow.com/questions/1821266/what-is-so-special-about-smalltalk}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_smalltalk_????-3, - title = {smalltalk - Squeak or Pharo for the beginning Smalltalker? - Stack Overflow}, - url = {http://stackoverflow.com/questions/8426981/squeak-or-pharo-for-the-beginning-smalltalker}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_serialization_????, - title = {serialization - What gives Smalltalk the ability to do image persistence, and why can't languages like Ruby/Python serialize themselves? - Stack Overflow}, - url = {http://stackoverflow.com/questions/13424027/what-gives-smalltalk-the-ability-to-do-image-persistence-and-why-cant-language}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_why_????-4, - title = {Why is smalltalk not a functional programming language? - Stack Overflow}, - url = {http://stackoverflow.com/questions/3527753/why-is-smalltalk-not-a-functional-programming-language}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_functional_????, - title = {Functional Programming in Smalltalk}, - url = {http://onsmalltalk.com/functional-programming-in-smalltalk}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_smalltalk/x_????, - title = {Smalltalk/X Programmers guide - Smalltalk for Lispers}, - url = {http://live.exept.de/doc/online/english/programming/stForLispers.html}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_objective-smalltalk:_????, - title = {Objective-Smalltalk: Examples}, - url = {http://objective.st/Examples/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_graphics_????, - title = {graphics - Dedicated pages for figures featuring automatic fit-to-page scaling and automatic portrait/landscape selection - {TeX} - {LaTeX} Stack Exchange}, - url = {http://tex.stackexchange.com/questions/84310/dedicated-pages-for-figures-featuring-automatic-fit-to-page-scaling-and-automati#84312}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_tirade_????, - title = {Tirade, first trivial use - Roads Less Taken}, - url = {http://goran.krampe.se/2009/04/20/tirade-first-trivial-use/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_category:_????, - title = {Category: Tirade - Roads Less Taken}, - url = {http://goran.krampe.se/category/tirade/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_tirade_????-1, - title = {Tirade, supporting embedded text - Roads Less Taken}, - url = {http://goran.krampe.se/2011/04/15/tirade-supporting-embedded-text/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_tirade_????-2, - title = {Tirade, part 2 - Roads Less Taken}, - url = {http://goran.krampe.se/2009/03/20/tirade-part-2/}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_how_????-8, - title = {How do I include meta tags in Pandoc-generated {HTML}? - Stack Overflow}, - url = {http://stackoverflow.com/questions/25410701/how-do-i-include-meta-tags-in-pandoc-generated-html}, - urldate = {2014-11-03}, - note = {00000} -} -@misc{_hybrid_????, - title = {Hybrid workflow how-to: Making automated workflows, part 1 {\textbar} {DIGITAL} {PUBLISHING} {TOOLKIT} for the Arts and Culture}, - url = {http://digitalpublishingtoolkit.org/2014/10/hybrid-workflow-how-to-making-automated-workflows-part-1/}, - urldate = {2014-11-03}, - note = {00000} -} -@article{_operating_????, - title = {The operating system: should there be one?}, - url = {http://plosworkshop.org/2013/preprint/kell.pdf}, - note = {00000} -} -@misc{_bestselling_????, - title = {Bestselling Author David Hewson About Writing and His Forthcoming Book About Ulysses {\textbar} Ulysses {III} Blog}, - url = {http://ulyssesapp.com/blog/2014/10/david-hewson/}, - urldate = {2014-11-06}, - note = {00000} -} -@misc{_dreams_????, - title = {Dreams of a Scorpion: Scripting with Smalltalk}, - url = {http://dreamsofascorpion.blogspot.com/2008/05/scripting-with-smalltalk.html}, - urldate = {2014-11-07}, - note = {00000} -} -@incollection{pbe2-glamour, - title = {Glamour}, - shorttitle = {pbe2-glamour}, - booktitle = {Deep into pharo}, - author = {Girba, Tudor}, - pages = {191--207} -} -@misc{ubakye-mapa, - title = {Ubakye aprendizaje e identidad digital}, - copyright = {Creative Commons Attribution - Share Alike 3.0 Unported License}, - shorttitle = {ubakye-mapa}, - url = {http://mutabit.com/deltas/repos.fossil/mtb-charlas-talleres/doc/tip/Ubakye/ubakyeAprendizajeIdentidadDigital.png}, - urldate = {2014-11-14}, - author = {Luna Cárdenas, Offray Vladimir}, - month = jun, - year = {2012} -} -@misc{grafoscopio-smalltalkhub, - title = {Grafoscopio - {SmalltalkHub}}, - shorttitle = {grafoscopio-smalltalkhub}, - url = {http://smalltalkhub.com/#!/~Offray/Grafoscopio/}, - urldate = {2014-11-18}, - author = {Luna Cárdenas, Offray Vladimir} -} -@misc{grafoscopio-fossil, - title = {Grafoscopio: Repositorio de documentación}, - shorttitle = {grafoscopio-fossil}, - url = {http://mutabit.com/deltas/repos.fossil/grafoscopio/index}, - urldate = {2014-11-18}, - author = {Luna Cárdenas, Offray Vladimir} -} DELETED Docs/Es/Ejemplos/prueba.markdown Index: Docs/Es/Ejemplos/prueba.markdown ================================================================== --- Docs/Es/Ejemplos/prueba.markdown +++ Docs/Es/Ejemplos/prueba.markdown @@ -1,27 +0,0 @@ ---- -header-includes: - - \usepackage{minted} - - \usemintedstyle{friendly} ---- -# Intro - -Hi, I'm a demo file used to test and show some features of grafoscopio. -Yon can find more about grafoscopio at:Manual de Grafoscopio
--
-
- Versión: 0.1 -
- Autor: Offray Vladimir Luna Cárdenas -
- Correo: offray@mutabit.com -
Agradecimientos
-Grafoscopio no hubiera sido posible sin la ayuda de muchas personas vinculadas a diversos lugares comunitarios e institucionales. Acá un listado de algunos de esos lugares y personas.
--
-
- mutabiT. -
- HackBo, el hackerspace de Bogotá, en particular las personas asistentes a los talleres de Indie Web Science y en especial Iván Pulido, Rafael Medina y Camilo Hurtado. -
- Las comunidades de Pharo, Moose y Agile Visualization. -
- El HiTec Lab de la Fundación Universitaria Los Libertadores. -
- La Fundación Visonte. -
Algunas personas han ayudado mucho con su escucha y apoyo, al margen de cualquier vinculación intitucional y/o comunitaria. Entre ellas: Andrés Calderón, Hilda Cárdenas y Yanneth Gil.
-¿Qué y para qué es grafoscopio?
-Grafoscopio es una herramienta amoldable y flexible para la creación de documentos interactivos estructurados por capas. Sirve para alentar nuevas prácticas escriturales y de visualización de datos que puede ser usado en distintas contextos: escritura académica, educación, narrativa y periodismo de datos, ciencia e investigación abiertas, ciudadanas y/o de garage, narrativa transmedia, activismo y muchos más.
-Veámos en detalle algunos elementos de la definición:
--
-
Sobre los documentos digimos que eran:
--
-
Documentos estructurados y por capas: Grafoscopio permite centrarse en las palabras y su estructura, sin distracciones de otra índole. Delega la apariencia a plantillas y programas externos permitiendo concentrarse sólo en la escritura y la estructura de la misma. Para la estructura usa un árbol que permite expresar secciones del texto: títulos, subtítulos, capítulos, ideas, e incluso partes invisibles, que ayudan a redactar aquello que sí se va a ver. Para las palabras usa un sencillo y popular lenguaje de etiquetas (llamado markdown), que se aprende en pocos minutos y permite expresar elementos del texto: enfasis (cursiva), enfasis fuerte (negrilla), listas de items, numeraciones, tablas y referencias a gráficos.
-Documentos Interactivos: Grafoscopio permite que los documentos, además de palabras y estructura, incluyan automatismos que extraen y calculan información externa y crean gráficos dinámicos a partir de ella, entre muchos otros usos. Incluso todo el árbol de un documento es programable, con lo cual podemos usar un mismo árbol (o algunas de sus partes) para crear diversos documentos a partir de distintos recorridos, lo cual brinda posibilidades extensas: galerías de imágenes web a partir de todas las figuras referenciadas, exportar el documento como un micrositio web, tomar partes de Internet e integrarlas a un documento, etc. Te invitamos a aprender a programar, pero incluso si es una decisión que no has tomado, podrás emplear esas funcionalidades a partir de los plugins y extensiones que la comunidad irá construyendo.
-
-Sobre la herramienta digimos que era amoldable y flexible. Con esto nos referimos a que es fácil adaptar la herramienta a otros propósitos, contextos o intenciones. Esto definitivamente requiere de programación y de que entiendas el entorno de desarrollo de software integrado con grafoscopio, el paradigma de programación orientada a objetos y el lenguaje Smalltalk. Si ya sabes programar, este otro paradigma
-será beneficioso para mejorar la forma en que abordas problemas, incluso si no lo usas en tu entorno cotidiano; y si aún no sabes, te invitamos a una experiencia con un nivel de flexibilidad, interactividad que no hemos encontrado en otros lados. Tomará tiempo y paciencia, pero será progresivo, muy gratificante, empoderador y definitivamente menos demorado que los abordajes usuales. Esto va en contra de los libros tipo "aprenda a programar en 21 días" y como decía "alguien en Internet", no se encuentran libros similares sobre tocar un instrumento musical, pintar o aprender a cocinar. La maestría cuesta, sin embargo, grafoscopio está allí para ayudarte. Puedes pasar de los documentos estructurados, sin ninguna programación a los documentos interactivos, y de estos a la programación y modificación del entorno completo. Notarás que gracias a la uniformidad del entorno, las transiciones serán fluidas, en caso de que quieras emprenderlas, y dispondremos de espacios comunitarios (digitales y análogos), así como momentos de encuentro para facilitar el aprendizaje. La subsección "Aprende" de la página web referenciada al final, muestra algunos de esos espacios y momentos.
-
Ya sea que estés interesado en la escritura sin distracciones o en los documentos dinámicos e interactivos, grafoscopio será una herramienta que te permita explorar y expresar tus ideas de modos más fluidos.
-Para mayor información sobre Grafoscopio visita:
-http://mutabit.com/grafoscopio/
-Instalación y ejecución
-Empezar a usar grafoscopio será sencillo. Consistirá en 3 pasos: 1) descargar la versión para tu plataforma, 2) descomprímirlo y 3) ejecutarlo. Si lo quieres llevar contigo o copiarlo a otras máquinas, bastará con que copies la carpeta donde está el programa y listo! Incluso lo podrás ejecutar desde memorias USB.
-Gnu/Linux
--
-
- Descargar grafoscopio para Gnu/Linux de http://mutabit.com/grafoscopio -
- Descomprimirlo. -
- Ejecutar el archivo
grafoscopio.shque aparece en la raíz de la carpeta descomprimida
-
ADVERTENCIA: Si está ejecutando una distribución de Gnu/Linux de 64 bits, debe instalar el soporte para ejecución de las librerías de 32 bits. Usualmente se llaman ia-32.
-Windows
--
-
- Descargar grafoscopio para Gnu/Linux de http://mutabit.com/grafoscopio -
- Descomprimirlo. -
- Ejecutar el archivo
grafoscopio.batque aparece en la raíz de la carpeta descomprimida
-
OSX
-Aún no se ha empaquedado esta versión.
-Código fuente
-Otra manera de instalar grafoscopio consiste en descargar primero la versión de Moose para nuestra plataforma y luego usar el gestor de paquetes que viene integrado para instalarlo desde el código fuente. Esencialmente se ejecutan 4 pasos:
--
-
Descargar la variante de la máquina virtual de Pharo para Windows, Gnu/Linux, ó OSX y descomprimirla.
-Descargar la imagen de Moose.
-Lanzar la máquina virtual en la plataforma y abrir la imagen de Moose.
-Abrir un playground y ejecutar lo siguiente:
-
Gofer new
- smalltalkhubUser: 'SvenVanCaekenberghe' project: 'STON';
- package: 'STON-Core';
- load.
-
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Grafoscopio';
- package: 'Grafoscopio';
- load.Y listo!
-Para ejecutar grafoscopio, dentro de un workspace ejecutamos:
-GrafoscopioBrowser startDockingBarPanorámica Rápida
-Si estás en esta parte del documento imaginamos que ya tienes instalado grafoscopio, e incluso que estás mirando este documento desde grafoscopio mismo. Si ese no es el caso, te recomendamos que:
--
-
Vayas a http://mutabit.com/grafoscopio, instales grafoscopio, lo ejecutes y abras este documento haciendo click en el menú superior en
Ayuda > Manual en grafoscopio.
-Maximices la ventana del documento y hagas click en la fecha que aparece junto a "Manual de Grafoscopio" y luego selecciones "Panorámica Rápida". Deberías estar viendo este documento.
-
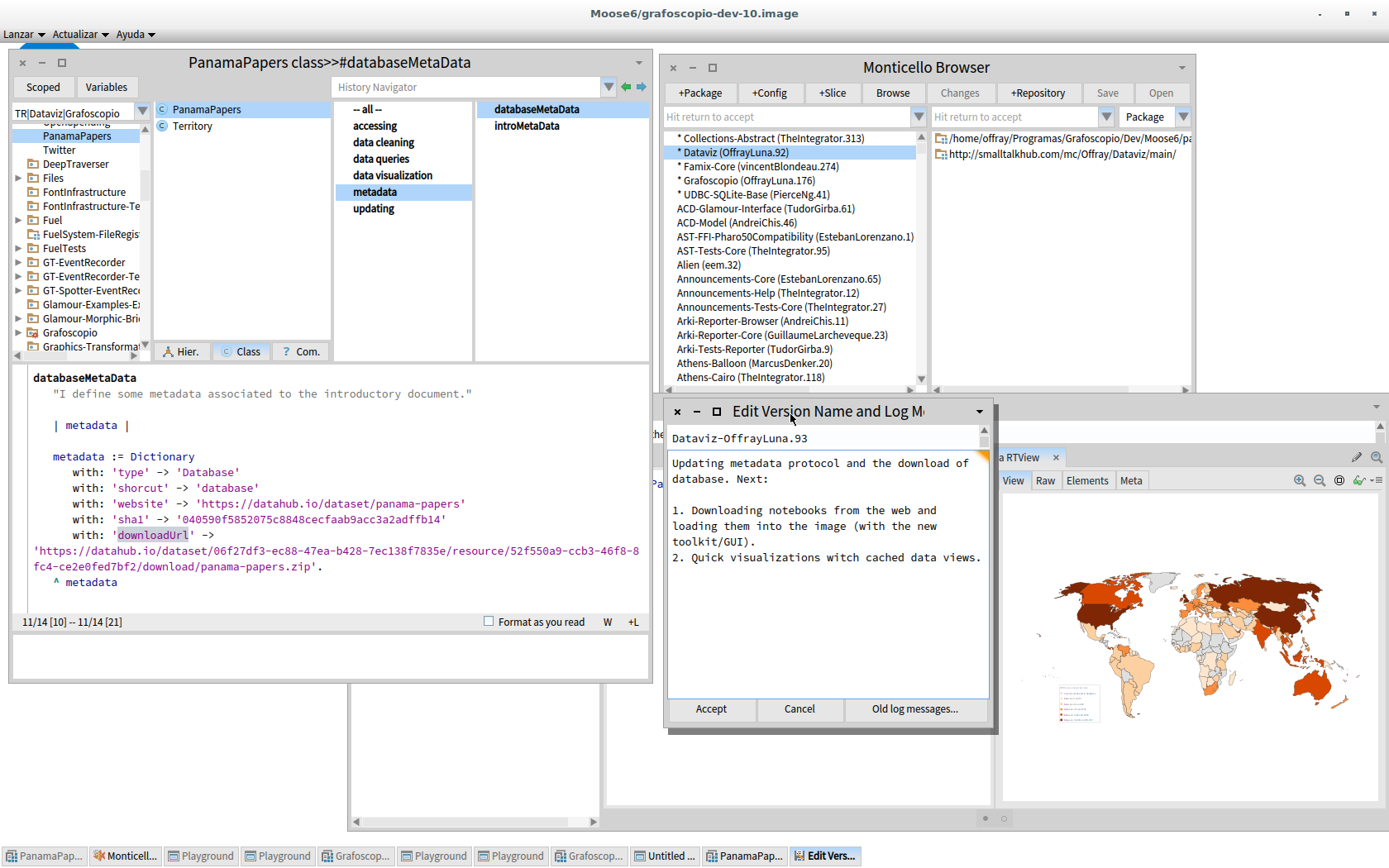
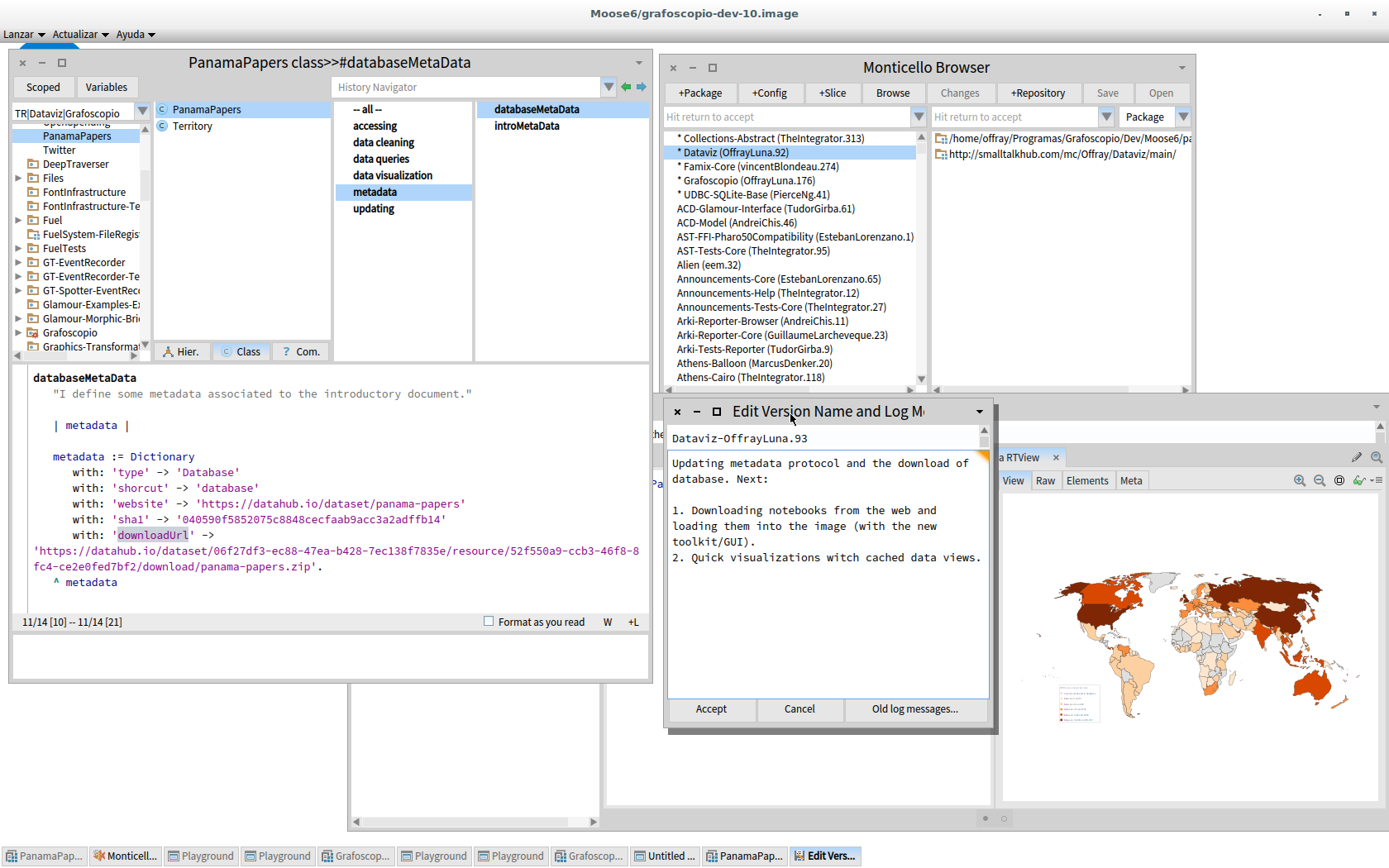
Ahora que estamos seguros de que estás leyendo este documento dentro de grafoscopio, te mostraremos cómo funciona la interface:
--
-
A la izquierda tienes un arbol. Este jerarquiza la información en ramas o nodos. Un nodo consta de dos partes básicas:
--
-
- Una cabecera o título, que suele tener un texto corto, por ejemplo, para este nodo es "Panorámica Rápida" -
- Un cuerpo o contenido, que ya despliega los textos detallados del nodo, por ejemplo, el texto que ahora lees. -
A su vez un nodo puede agrupar a otros nodos. En ese caso el nodo que agrupa a los otros se conoce como padre y los agrupados en éste, se conocen como hijos. Por ejemplo, el nodo padre de este nodo se titula "Manual de Grafoscopio" y un nodo hijo de este nodo se titula "Modificar y exportar subárboles" Cuando un nodo tiene hijos, se reconoce porque tiene una flecha a su izquierda que apunta hacia la derecha. Si haces click en esa flecha, apunta hacia abajo y muestra los hijos del nodo. Si haces click en una flecha hacia abajo, apunta de nuevo a la derecha y oculta los hijos del nodo.
-Lo anterior nos permite navegar el árbol de dos maneras: haciendo click en cada nodo, de acuerdo a lo explicado, o haciendo click en cualquier parte del árbol y desplazándonos luego con las flechas del teclado.
-
Para continuar, despliega el árbol de la izquierda y ubícate en el hijo de este nodo titulado "Modificar y exportar subárboles"
-Modificar y exportar subárboles
-¡Bien! estás en el primer ejercicio. Si leíste el nodo "Panorámica rápida" ya sabes la terminología básica de nodos padres e hijos y también como navegar en un árbol o lo intuías por tu cuenta (la prueba es que estás acá).
-Este primer ejercicio consistirá en aprender a modificar un documento, lo cual permitirá luego crear los propios.
-Cuando estás dentro de una parte de un árbol, como acá, el nodo en el que estás parado, sus hijos, los hijos de esos hijos y así suscesivamente constituyen lo que se llama un "subárbol".
-Por ejemplo, si en el tutorial digital te paras en el nodo titulado "Subárbol de ejemplo" se despliega lo siguiente:
-- Primera sección
-- Segunda sección
- - Primera subsección
- - Segunda subsección
- - Primera sub-subsección
- - Tercera subsecciónComo verás, podemos anidar información, con lo cual vamos dando cuenta de la estructura que queremos que tenga un documento. Si quieres, dale una mirada a los contenidos del subárbol, pero no olvides luego volver acá, pues aquí continua la explicación.
-Bien, digamos que quieres ver cómo luce este subárbol como documento en HTML. Para exportar cualquier subárbol como HTML haces lo siguiente:
--
-
- Párate en el nodo que quieres exportar, en este caso el titulado "Subarbol de ejemplo" -
- Haces click en el botón con puntos suspensivos "...", que aparece más a la derecha (si, no es una muy buena elección para un ícono, estamos trabajando en ello). -
- Elige la opción "Arbol > Exportar como HTML". Te preguntará si quieres exportar todo el árbol, refiriendose a todo el documento o el subárbol, refiriéndose a donde estás ubicado. Elije la segunda opción. -
- Luego haz click en el menú de puntos suspensivos -
Etiquetas, tipos de nodos, y modos
-Nodos de configuración
-Una mención especial merece el nodo "Configuración". notarás que tiene una etiqueta con el nombre "config" y si haces click en él verás unos datos de la forma:
-Eso es lo que se llama un diccionario en Smalltalk, y es una manera de representar atributos y sus valores. En este nodo, estamos diciendo dónde queremos que se guarde el documento que se produciría al exportar este subárbol. La mejor forma de verlo en acción es
-Nodos invisibles
-Nodos de notas a pie de página
-Nodos de imágenes y figuras
-Nodos de código
-Nodos transmedia
-Escultores de icebergs o el por qué de grafoscopio
-Acá te contamos del lugar que espera llenar grafoscopio. De las fuentes de inspiración y los espacios que no creíamos que estuviesen ocupados.
-La metáfora del iceberg para la crear, escribir y visualizar: lo que ves es sólo la superficie de lo que tienes
-El iceberg es una buena metáfora para la creación en general: el resultado es sólo muestra la superfie de un proceso que es más profundo. En la mayoría de los proyectos, cada informe, texto, visualización, esta sustentado por un conjunto de soportes, autores, archivos e insumos, que quedan por fuera del documento que apeló a los mismos para existir. Dichas conexiones quedan ocultas bajo el texto o la gráfica; las tablas tienen los datos, pero no las consultas que los extrayeron, los insumos se deperdigan en la cabeza de los autores, las carpetas y referencias bibliográficas cuyo uso más allá de las citas. Se puede tener un texto suscinto y de fácil lectura o extenso y detallado, pero siempre se oculta las complejidades que lo construyen, lo cual dificulta la participación y transparencia posterior, propia de los procesos más horizontales e incluyentes.
-Por ello se requieren metáforas escriturales distintas, que integren las distintas capas y niveles de profundidad propios de proyectos complejos como estos. En esencia se trata de pasar de las metáforas Lo Que Ves Es Lo Que Obtienes o WYSIWYG (por las siglas en inglés para What You See Is What You Get) a metáforas de "escritura tipo iceberg" donde Lo Que Ves Es Sólo La Superficie De Lo Que Tienes.
-Grafosocpio intenta explorar un buen balance entre detalle y legibilidad usando las estructuras arbóreas en la que la escritura se organiza por capas. Las capas más profundas, contienen los detalles que permite la estructuración y escritura de documentos como los antes mencionados, y en las capas más externas, está aquello que el lector va a ubicar e incluso la organización para diferentes tipos de lectores, permitiendo a la vez dar cuenta, en un documento integrado, de recursos externos, anidamientos y relaciones internas y otros elementos constitutivos pero distintos del texto.
-Este tipo alternativo de formas escriturales ayudaría en varios sentidos:
--
-
- Se alejaría de las comparaciones clásicas entres abordajes similares. Una metáfora escritural distinta requiere otra forma de pensar respecto al proceso de escritura que va más allá de la hoja en blanco y las carpetas, propias de los procesadores de palabra tradicionales. -
- Facilitaría la colaboración entre los miembros de un grupo que cra en colectivo. -
- Facilitaria la trazabilidad asociada a los procesos de creación. -
La invitación es a sumergirnos juntos en esta exploración y construcción compartida.
-Fuentes de inspiración: Ideas prestadas y propias
-Grafoscopio es un proyecto en permanente evolución y no lo digo como frase cliché, sino en el sentido de que intenta adecuarse a las necesidades cambiantes del entorno, es decir a las de sus usuarios y co-creadores (para ver un trazo de hacía dónde podría ir, te invito a consultar la sección titulada "Mapa de Ruta" en este mismo documento). De hecho, grafoscopio surgió de esas necesidades cambiantes y particulares, pues nada de lo que había hasta el momento daba cuenta precisamente la experiencia de escritura y uso del computador que yo quería tener y que, creo, que sería útil para más personas. El proyecto ha recibido inspiración de diversas fuentes como TeXmacs, Leo, IPython, LaTeX, Lout, pandoc, varios lenguajes de etiquetamiento ligero (ascii doc, markdown, reStructuredText y txt2tags), y comparte ideas con otros sistemas como pollen y org mode, que conocí despúes. Sin embargo, grafoscopio intenta crear una experiencia que no está propiamente en ninguna de las herramientas antes mencionadas (a pesar de que usa algunas de ellas por ejp pandoc y fossil, como piezas del software, que le dan nueva funcionalidad sin reinventar la rueda). Pharo/Smalltalk es el vehículo para explorar el encuentro, mutación y recombinación de estas ideas y el surgimiento de nuevas.
-Ideas similares:
--
-
- Al igual que LaTeX, TeXmacs y Lout intenta producir documentos de alta calidad visual, particularmente en su exportación como pdf. -
- De IPython notebook (o Jupyter, el proyecto posterior), TeXmacs y Mathematica, toma la idea de escribir documentos interactivos que van más allá del texto y lo combinan con cálculos, visualizaciones, simulaciones, etc. -
- De Leo y mathematica toma la idea de documentos computables. El documento es un árbol con ramificaciones que son calculables (celdas en mathematica e IPython y nodos en Leo). Al igual que en Leo las partes del árbol (los nodos) pueden introducir automatismos que modifican el documento en parte o en su totalidad o incluso podrían modificar el funcionamiento e interface del software (como los macros de la ofimática clásica). Esta idea de un documento programable y que puede programar todo el entorno ha estado en sistemas como Lisp desde los 60's e emacs y ha tomado cuerpo en sucesores recientes de este legado como Pollen/Racket y org-mode. -
- De los lenguajes de etiquetamiento ligero, toma la idea de una escritura centrada en el texto, en las palabras, que se puede escribir fácilmente y sin preocuparse por adornos visuales al delegar los temas de presentación a hojas de estilo y programas externos (idea que está en otros sistemas como Ulysses, Substance, IPython, Ghost, etc). text2tags en particular merece una especial mención, por su sintaxis extensible por el usuario vía expresiones regulares. Y aunque es una forma de extensión poco elegante, comparada con que provee Pollen, vía funciones, o el mismo Smalltalk, vía mensajes, si fue una primera aproximación a la idea de que un lenguaje de documentación podía permanencer simple a la vez de extensible. -
Ideas diferentes:
--
-
- A diferencia de TeXmacs, LaTeX, Leo e IPython, intenta tener un empaquetado e instalación sencillas, tipo descargue, descomprima y use, sin pensar mucho en el sistema operativo, los gestores de paquetes, etc. Las dependencias externas deben ser mínimas, portables (compiladas estáticamente) y venir dentro del instalador en el archivo compreso (pandoc, fossil y a futuro lout, constituyen dichas dependencias) -
- A diferencia de Leo, se concentra en la experiencia de escritura de textos interactivos. Leo es más versátil, pero también más complicado, pues tiene que lidiar con cómo se integra con archivos externos y las instrucciones uso e instalación y modificación están orientadas a un público más técnico (casi cualquier cosa se tiene que hacer editando archivos de Leo). Los documentos interactivos tiene capas, a diferencia de IPython, donde, si el documento se pone muy largo, puede hacerse pronto inmanegable y el afinamiento para convertirlo en pdf implica afinar manualmente el archivo LaTeX intermedio. -
A diferencia de Leo, TeXmacs, IPython es más fácil de entender, extender y modificar. Fuí usuario de Leo varios años y sólo hasta los últimos años empecé a cambiarlo de modo superficial. Los cambios que hice a TeXmacs también se vieron limitados. Traduje buena parte del manual a español e hice algunos scripts para personalizar los menús de la interface. TeXmacs está hecho con Scheme y C++, lenguajes bien diferentes y si bien con el primero se podría hacer parte de los cambios, si se quiere llegar a profundidad, se requiere del segundo. IPython consta de múltiples capas que requieren conceptos y tecnologías diversos para hacer que funcione: json, python, html, zeroMQ, programación de cliente y servidor, lenguajes de scripting, programación imperativa y objetual.
-Todas las anteriores herramientas están hechas desde la tradición Unix de tener archivos estáticos, que se editan desde editores externos, con idiosincracias distintas, lo cual genera una curva de aprendizaje más inclinada.
-En cambio, creé el primer alfa grafoscopio en un par de meses, incluido el aprendizaje de los rudimentos de Smalltalk (lenguaje y entorno). Esto es un mérito del entorno altamente interactivo, uniforme e integrado y la sintaxis sencilla y poderosa que provee Pharo/Smalltalk, frente al paradigma más convencional y extendido, pero menos fluido, de los sistemas operativos.
-
Dicho todo esto, grafoscopio es una herramienta que espera tener su propio lugar. No pretende desplazar a ninguna y, como dije, le debe mucha inspiración a las que he mencionado. Guardo profundo respeto y admiración por los autores, las comunidades detrás de tales herramientas y por las herramientas mismas y si bien las uso menos en la medida que grafoscopio madura, siguen teniendo un lugar en mi baticinturón (y mi corazón :-P).
-Exploración Recomendada
-Estamos preparando unos documentos interactivos para la exploración de grafoscopio. Puedes descargarlos, abrirlos en grafoscopio y mirar cómo funcionan. Acá están los enlaces:
--
-
- Agile Visualization: | Sitio Web | Documento de grafoscopio -
Mapa de Ruta
-¿Cuándo un artefacto (digital o no) está listo para liberarse al público? Me parece que la respuesta tiene que ver con la experiencia de uso. El principal criterio de dicha experiencia es que no debe ser confusa. Esto no quiere decir que esté completa o que sea totalmente amigable o "intuitiva" (ese término siempre me ha parecido engañoso y me pregunto: ¿de acuerdo a la intuición de quién?). Se trata sobre todo de que las personas sepan qué esperar del artefacto.
-Muchas de estas espectativas se pueden informar con la documentación. Algo que haga claro cuáles son las ofertas, limitaciones y potencialdades del artefacto. Este mapa de ruta intenta aclarar esos aspectos.
-He organizado el mapa de ruta en forma de un tablero Kanban, con tres lugares "Por Hacer", "Hecho" y "Haciendo", que junto con el repositorio de código fuente (en Monticello) y de documentación (en fossil) del proyecto muestran cómo se van implementando las diferentes características que se integran en la experiencia de usuario. Puedes revisar cada una de las tres secciones del Kanban para ver en qué estamos trabajando, que hemos resuelto y qué tenemos proyectado hacia el futuro.
-Para la primera versión pública grafoscopio debería desde soportar una primera experiencia tres pasos: descargue, descomprima y explore. Esto quiere decir que debe tener una barra de tareas con acceso a las funcionalidades más empleadas y la documentación en distintos formatos.
-De ahí en adelante se puede establecer un modelo de rolling release, similar al de algunas distribuciones del sistema operativo Gnu/Linux, como Arch, en el que acceder a nuevas caracteríscas nuevas del sistema, simplemente sea actualizarse a la última versión (para esto actualmente existe una opción de menú integrada a la interfaz gráfica, que hace esto).
-Ese es el mapa, por lo pronto, pero se reciben sugerencias de futuras rutas.
-Kanban
-Por Hacer
-Las características futuras previstas son:
--
-
- Un procedimiento asistido para la instalación de TeX. -
- Soporte para creación de pdf locales vía Lout y un conversor de postscript a pdf (¿quizás ghostscript?). -
- Más ejemplos de documentos interactivos, particularmente asociados a ciencia abierta, ciudadana y de garage. -
- ¿Pruebas unitarias? (son necesarias, lo que no sé es si para esta versión ya tengamos rudimentos de como se hacen). -
- Mejorar los nodos de texto con:
-
-
-
- Botones para embeber notas al pie de página, imagenes, cambiar el tamaño de las fuentes. -
- Resaltado sintáctico para markdown: Los nodos de texto actuales no muestran pistas de color que permitan guiar al autor. La idea es que se soporte opciones de resultado sintáctico y hacia futuro algunas ayudas tipográficas (cursivas, negrillas, etc). Luego se pueden dar soporte a otros lenguajes. -
- Mejor comportamiento como editor de texto, respetando el espacio en blanco con los saltos de línea. -
- - Objetos en los nodos: Actualmente tenemos dos tipos de nodos, aquellos que son sólo texto, y los playgrounds, pero aún no están tan bién integrados como se podría. Se requiere un mejor tiepo de integración, haciendo que el nodo genérico sorpote distintos tipos de mensajes de los nodos embebidos y delegue a los mismos disintas comportamientos. También se requieren distintos tipos de nodos, empezando por los nodos de imagen, quer permitan ver cómo lucen tales imagenes y enviarles mensajes (escalarlas, exportarlas, etc). -
- Aztlek propone la idea de que el árbol de grafoscopio permita cambiar el código fuente del mismo, o presentarlo de manera arbórea, en lugar de desde el navegador de clases. Es una idea interesante, habría que mirar cuánto del cambio de interface se requiere o se puede mapear de uno al otro, pues el navegador de clases es bastante poderoso y adecuado para la escritura de código, mientras que grafoscopio está centrado en la escritura de texto, acompañado por código y visualizaciones. -
Haciendo
--
-
- [X] Integrado pandoc para la exportación a distintos formatos y fossil para el control histórico de documentos y la colaboración. -
- En caso de que se quiera exportar como pdf debe indicar que se debe instalar TeX en la versión de Windows, Linux o Mac, con los enlaces respectivos. -
Hecho
-Barra de herramientas fija
--
-
- Una barra de herramientas fija con los siguientes menus:
-
-
-
- Lanzar
-
-
-
- Nuevo documento interactivo -
- Documentos interactivos recientes ... -
- Documentos interactivos de ejemplo. -
- - Ayuda.
-
-
-
- Manual en HTML La cargaría desde el sistema de archivos y vendría integrado en la descarga. -
- Manual en Pdf . -
- Arbol de grafosocpio Se debe colocar la ayuda en formatos distintos a grafoscopio, pues las gráficas integradas no se ven dentro del árbol. -
-
- - Lanzar
-
.
-adas no se ven dentro del árbol.
-ste es un listado de los asistentes a los talleres sobre grafoscopio:
-Antes del lanzamiento público
--
-
- Yanneth Gil. -
- Camilo Hurtado. -
- Offray Luna. -
- Rafael Medina. -
- Iván Pulido. -
2015
-Mayo
-1 y 2
-Asistentes:
--
-
- Offray Luna Cárdenas. -
- Cesar Augusto Arias Peñaranda. -
- Miguel Sánchez. -
- Milena Moreno. -
- Juan Pablo Morales. -
- William Delgado. -
Memorias:
--
-
- Enlaces:
-
-
-
- http://etherpad.wikimedia.org/p/grafoscopio-3 -
- http://etherpad.wikimedia.org/p/grafoscopio-4 -
- - Hitos:
-
-
-
- Mapa de presentación actualizado. -
- Proceso de instalación actualizado a Pharo 4. -
-
9
-Asistentes:
--
-
- Ivan Pulido. -
- Juan Pablo Morales. -
- William Delgado. -
- Offray Luna -
Memorias: - Enlaces: - http://etherpad.wikimedia.org/p/grafoscopio-5
--
-
- Temas:
-
-
-
- Visualización. -
-
Hello world!
- -
- Blog template
- -
- Sunt nulla
- -
- Android.com website
- -
- Dashboard template
- -
- Text-heavy website
- -
- Ex officia laborum
- -
- Stand-alone article
- -
- MDL website
- -
- Consequat ut quis
-About
- -
- Introduction
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-Irure mollit est sit labore
- -- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
- -
- Velit anim eiusmod labore sit amet
-Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Qui ullamco consectetur aute fugiat officia ullamco proident Lorem ad irure. Sint eu ut consectetur ut esse veniam laboris adipisicing aliquip minim anim labore commodo.
- Category: Latest -Voluptate voluptate
-Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in.
-Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Qui ullamco consectetur aute fugiat officia ullamco proident Lorem ad irure. Sint eu ut consectetur ut esse veniam.
- -
- Loren
-Contact
- -
- - Enim labore aliqua consequat ut quis ad occaecat aliquip incididunt. Sunt nulla eu enim irure enim nostrud aliqua consectetur ad consectetur sunt ullamco officia. Ex officia laborum et consequat duis. -
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. -
- - -
- Blog template
- -
- Sunt nulla
- -
- Android.com website
- -
- Dashboard template
- -
- Text-heavy website
- -
- Ex officia laborum
- -
- Stand-alone article
- -
- MDL website
- -
- Consequat ut quis
-Blog template
- -
- Introduction
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
- -
- Initial Idea's
- -
- - Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-Final Concept
- -
-  -
- - Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-About
- -
- Introduction
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-Irure mollit est sit labore
- -- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
- -
- Velit anim eiusmod labore sit amet
-Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Qui ullamco consectetur aute fugiat officia ullamco proident Lorem ad irure. Sint eu ut consectetur ut esse veniam laboris adipisicing aliquip minim anim labore commodo.
- Category: Latest -Voluptate voluptate
-Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in.
-Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Qui ullamco consectetur aute fugiat officia ullamco proident Lorem ad irure. Sint eu ut consectetur ut esse veniam.
- -
- Loren
-Contact
- -
- - Enim labore aliqua consequat ut quis ad occaecat aliquip incididunt. Sunt nulla eu enim irure enim nostrud aliqua consectetur ad consectetur sunt ullamco officia. Ex officia laborum et consequat duis. -
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. -
- -Las métricas introducen comportamientos
- -
- -
y agendas, por ejemplo...
-— "Emprendimiento"
-— P.I.B.
-— Publicaciones indexadas
-— "Innovación"
-— "Silicon Valey colombiano
-Las métricas introducen comportamientos
- -
- -
Los datos nos "condicionan"
- -
- de manera individual
--
 -
- y colectiva
--
 -
-
- Los datos al servicio de un mundo plural/incluyente, requieren apuestas diversas
-  -
-
- "Emprendimiento" (con datos o lo que sea): Apuesta única para un mundo diverso
-  -
-  -
-
- Los datos al servicio de un mundo plural/incluyente, requieren apuestas diversas
-  -
-
- "Emprendimiento" (con datos o lo que sea): Apuesta única para un mundo diverso
-  -
-  -
-
-
-
-  -
-
- "Emprendimiento": lo pocos que más se benefician, son los que menos arriesgan
-
-
- Si de verdad lo sueñas y lo intentas, puedes ser el siguiente:
- Facebook/Google/Uber del naciente "Silicon Valley" Colombiano
- (de los datos/apps).
-
-  -
-
-
-
-  -
-  -
-  -
- -
Mayor beneficio: inversionistas, mentores, logística, infraestructura. -
--
Mayor riesgo: emprendedores, jóvenes. -
-
- ¿Podría ser de otra forma?
-
-  -
-  -
-
- Buscar en la periferia...
-
-  -
-  -
-
- ''Los datos son la respuesta a una pregunta que se pudo haber hecho de otra forma''
- Blog template
- -
- Introduction
-- Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
- -
- Initial Ideas
- -
- - Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-Final Concept
- -
-  -
- - Excepteur reprehenderit sint exercitation ipsum consequat qui sit id velit elit. Velit anim eiusmod labore sit amet. Voluptate voluptate irure occaecat deserunt incididunt esse in. Sunt velit aliquip sunt elit ex nulla reprehenderit qui ut eiusmod ipsum do. Duis veniam reprehenderit laborum occaecat id proident nulla veniam. Duis enim deserunt voluptate aute veniam sint pariatur exercitation. Irure mollit est sit labore est deserunt pariatur duis aute laboris cupidatat. Consectetur consequat esse est sit veniam adipisicing ipsum enim irure. -
-) */
-
-.content-head {
- font-weight: 400;
- text-transform: uppercase;
- letter-spacing: 0.1em;
- margin: 2em 0 1em;
-}
-
-/* This is a modifier class used when the content-head is inside a ribbon */
-
-.content-head-ribbon {
- color: white;
-}
-
-/* This is the class used for the content sub-headers () */
-
-.content-subhead {
- color: #1f8dd6;
-}
-
-.content-subhead i {
- margin-right: 7px;
-}
-
-/* This is the class used for the dark-background areas. */
-
-.ribbon {
- background: #2d3e50;
- color: #aaa;
-}
-
-/* This is the class used for the footer */
-
-.footer {
- background: #111;
-}
-
-/*
- * -- TABLET (AND UP) MEDIA QUERIES --
- * On tablets and other medium-sized devices, we want to customize some
- * of the mobile styles.
- */
-
-/* We increase the body font size */
-
-body {
- font-size: 16px;
-}
-
-/* We want to give the content area some more padding */
-
-.content {
- padding: 1em;
-}
-
-/* We can align the menu header to the left, but float the
- menu items to the right. */
-
-.home-menu {
- text-align: left;
-}
-
-.home-menu ul {
- float: right;
-}
-
-/* We increase the height of the splash-container */
-
-/* .splash-container {
- height: 500px;
- }*/
-
-/* We decrease the width of the .splash, since we have more width
- to work with */
-
-.splash {
- width: 50%;
- height: 50%;
-}
-
-.splash-head {
- font-size: 250%;
-}
-
-/* We remove the border-separator assigned to .l-box-lrg */
-
-.l-box-lrg {
- border: none;
-}
-
-/*
- * -- DESKTOP (AND UP) MEDIA QUERIES --
- * On desktops and other large devices, we want to over-ride some
- * of the mobile and tablet styles.
- */
DELETED css/layouts/marketing.css
Index: css/layouts/marketing.css
==================================================================
--- css/layouts/marketing.css
+++ css/layouts/marketing.css
@@ -1,292 +0,0 @@
-* {
- -webkit-box-sizing: border-box;
- -moz-box-sizing: border-box;
- box-sizing: border-box;
-}
-
-/*
- * -- BASE STYLES --
- * Most of these are inherited from Base, but I want to change a few.
- */
-body {
- line-height: 1.7em;
- color: #7f8c8d;
- font-size: 13px;
-}
-
-h1,
-h2,
-h3,
-h4,
-h5,
-h6,
-label {
- color: #34495e;
-}
-
-.pure-img-responsive {
- max-width: 100%;
- height: auto;
-}
-
-/*
- * -- LAYOUT STYLES --
- * These are some useful classes which I will need
- */
-.l-box {
- padding: 1em;
-}
-
-.l-box-lrg {
- padding: 2em;
- border-bottom: 1px solid rgba(0,0,0,0.1);
-}
-
-.is-center {
- text-align: center;
-}
-
-
-
-/*
- * -- PURE FORM STYLES --
- * Style the form inputs and labels
- */
-.pure-form label {
- margin: 1em 0 0;
- font-weight: bold;
- font-size: 100%;
-}
-
-.pure-form input[type] {
- border: 2px solid #ddd;
- box-shadow: none;
- font-size: 100%;
- width: 100%;
- margin-bottom: 1em;
-}
-
-/*
- * -- PURE BUTTON STYLES --
- * I want my pure-button elements to look a little different
- */
-.pure-button {
- background-color: #1f8dd6;
- color: white;
- padding: 0.5em 2em;
- border-radius: 5px;
-}
-
-a.pure-button-primary {
- background: white;
- color: #1f8dd6;
- border-radius: 5px;
- font-size: 120%;
-}
-
-
-/*
- * -- MENU STYLES --
- * I want to customize how my .pure-menu looks at the top of the page
- */
-
-.home-menu {
- padding: 0.5em;
- text-align: center;
- box-shadow: 0 1px 1px rgba(0,0,0, 0.10);
-}
-.home-menu.pure-menu-open {
- background: #2d3e50;
-}
-.pure-menu.pure-menu-open.pure-menu-fixed {
- /* Fixed menus normally have a border at the bottom. */
- border-bottom: none;
- /* I need a higher z-index here because of the scroll-over effect. */
- z-index: 4;
-}
-
-.home-menu .pure-menu-heading {
- color: white;
- font-weight: 400;
- font-size: 120%;
-}
-
-.home-menu .pure-menu-selected a {
- color: white;
-}
-
-.home-menu a {
- color: #6FBEF3;
-}
-.home-menu li a:hover,
-.home-menu li a:focus {
- background: none;
- border: none;
- color: #AECFE5;
-}
-
-
-/*
- * -- SPLASH STYLES --
- * This is the blue top section that appears on the page.
- */
-
-.splash-container {
- background: #1f8dd6;
- z-index: 1;
- overflow: hidden;
- /* The following styles are required for the "scroll-over" effect */
- width: 100%;
- height: 88%;
- top: 0;
- left: 0;
- position: fixed !important;
-}
-
-.splash {
- /* absolute center .splash within .splash-container */
- width: 80%;
- height: 50%;
- margin: auto;
- position: absolute;
- top: 100px; left: 0; bottom: 0; right: 0;
- text-align: center;
- text-transform: uppercase;
-}
-
-/* This is the main heading that appears on the blue section */
-.splash-head {
- font-size: 20px;
- font-weight: bold;
- color: black;
- border: 3px solid white;
- padding: 1em 1.6em;
- font-weight: 100;
- border-radius: 5px;
- line-height: 1em;
-}
-
-/* This is the subheading that appears on the blue section */
-.splash-subhead {
- color: white;
- letter-spacing: 0.05em;
- opacity: 0.8;
-}
-
-/*
- * -- CONTENT STYLES --
- * This represents the content area (everything below the blue section)
- */
-.content-wrapper {
- /* These styles are required for the "scroll-over" effect */
- position: absolute;
- top: 87%;
- width: 100%;
- min-height: 12%;
- z-index: 2;
- background: white;
-
-}
-
-/* This is the class used for the main content headers () */
-.content-head {
- font-weight: 400;
- text-transform: uppercase;
- letter-spacing: 0.1em;
- margin: 2em 0 1em;
-}
-
-/* This is a modifier class used when the content-head is inside a ribbon */
-.content-head-ribbon {
- color: white;
-}
-
-/* This is the class used for the content sub-headers () */
-.content-subhead {
- color: #1f8dd6;
-}
- .content-subhead i {
- margin-right: 7px;
- }
-
-/* This is the class used for the dark-background areas. */
-.ribbon {
- background: #2d3e50;
- color: #aaa;
-}
-
-.ribbon a {
- color: #AECFE5;
-}
-.ribbon li a:hover,
-.ribbon li a:focus {
- background: none;
- border: none;
- color: white;
-}
-
-/* This is the class used for the footer */
-.footer {
- background: #111;
-}
-
-/*
- * -- TABLET (AND UP) MEDIA QUERIES --
- * On tablets and other medium-sized devices, we want to customize some
- * of the mobile styles.
- */
-@media (min-width: 48em) {
-
- /* We increase the body font size */
- body {
- font-size: 16px;
- }
- /* We want to give the content area some more padding */
- .content {
- padding: 1em;
- }
-
- /* We can align the menu header to the left, but float the
- menu items to the right. */
- .home-menu {
- text-align: left;
- }
- .home-menu ul {
- float: right;
- }
-
- /* We increase the height of the splash-container */
-/* .splash-container {
- height: 500px;
- }*/
-
- /* We decrease the width of the .splash, since we have more width
- to work with */
- .splash {
- width: 50%;
- height: 50%;
- }
-
- .splash-head {
- font-size: 250%;
- }
-
-
- /* We remove the border-separator assigned to .l-box-lrg */
- .l-box-lrg {
- border: none;
- }
-
-}
-
-/*
- * -- DESKTOP (AND UP) MEDIA QUERIES --
- * On desktops and other large devices, we want to over-ride some
- * of the mobile and tablet styles.
- */
-@media (min-width: 78em) {
- /* We increase the header font size even more */
- .splash-head {
- font-size: 300%;
- }
-}
DELETED grafoscopio.sh
Index: grafoscopio.sh
==================================================================
--- grafoscopio.sh
+++ grafoscopio.sh
@@ -1,1 +0,0 @@
-./bin/pharo shared/grafoscopio.image
DELETED images/common/file-icons.png
Index: images/common/file-icons.png
==================================================================
--- images/common/file-icons.png
+++ images/common/file-icons.png
cannot compute difference between binary files
DELETED images/dataweek-small.png
Index: images/dataweek-small.png
==================================================================
--- images/dataweek-small.png
+++ images/dataweek-small.png
cannot compute difference between binary files
DELETED images/example-blog02.jpg
Index: images/example-blog02.jpg
==================================================================
--- images/example-blog02.jpg
+++ images/example-blog02.jpg
cannot compute difference between binary files
DELETED images/first-paper.png
Index: images/first-paper.png
==================================================================
--- images/first-paper.png
+++ images/first-paper.png
cannot compute difference between binary files
DELETED images/grafoscopio-logotype.png
Index: images/grafoscopio-logotype.png
==================================================================
--- images/grafoscopio-logotype.png
+++ images/grafoscopio-logotype.png
cannot compute difference between binary files
DELETED images/header-bg.jpg
Index: images/header-bg.jpg
==================================================================
--- images/header-bg.jpg
+++ images/header-bg.jpg
cannot compute difference between binary files
DELETED images/infomed-detail.png
Index: images/infomed-detail.png
==================================================================
--- images/infomed-detail.png
+++ images/infomed-detail.png
cannot compute difference between binary files
DELETED images/innovacion-abierta.png
Index: images/innovacion-abierta.png
==================================================================
--- images/innovacion-abierta.png
+++ images/innovacion-abierta.png
cannot compute difference between binary files
DELETED images/notebook-detail.png
Index: images/notebook-detail.png
==================================================================
--- images/notebook-detail.png
+++ images/notebook-detail.png
cannot compute difference between binary files
DELETED images/paper-med-info.png
Index: images/paper-med-info.png
==================================================================
--- images/paper-med-info.png
+++ images/paper-med-info.png
cannot compute difference between binary files
DELETED images/smalltalk-ide-light-1.png
Index: images/smalltalk-ide-light-1.png
==================================================================
--- images/smalltalk-ide-light-1.png
+++ images/smalltalk-ide-light-1.png
cannot compute difference between binary files
DELETED images/smalltalk-ide.png
Index: images/smalltalk-ide.png
==================================================================
--- images/smalltalk-ide.png
+++ images/smalltalk-ide.png
cannot compute difference between binary files
DELETED images/smalltalk-ide1.png
Index: images/smalltalk-ide1.png
==================================================================
--- images/smalltalk-ide1.png
+++ images/smalltalk-ide1.png
cannot compute difference between binary files
DELETED images/structure-tree.png
Index: images/structure-tree.png
==================================================================
--- images/structure-tree.png
+++ images/structure-tree.png
cannot compute difference between binary files
DELETED images/timeline-1.png
Index: images/timeline-1.png
==================================================================
--- images/timeline-1.png
+++ images/timeline-1.png
cannot compute difference between binary files
DELETED images/timeline-2.png
Index: images/timeline-2.png
==================================================================
--- images/timeline-2.png
+++ images/timeline-2.png
cannot compute difference between binary files
DELETED images/timeline.png
Index: images/timeline.png
==================================================================
--- images/timeline.png
+++ images/timeline.png
cannot compute difference between binary files
DELETED index.en.html
Index: index.en.html
==================================================================
--- index.en.html
+++ index.en.html
@@ -1,429 +0,0 @@
-
-
-
-
-
-
-
-
-
- Grafoscopio | mutabiT
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- ![]() -
-
-
-
-
-
-
- Grafoscopio
- Explorative & interactive writing + flexible data visualization
-
-
-
- Grafoscopio is a moldable tool for interactive documentation and data visualization, that is being used in citizen, garage &
- open science, reproducible research, (h)ac(k)tivism, open & community innovation, domain specific visualization and data journalism,
- and has a lot of other potential uses.
- Grafoscopio is covered by a Free Libre Open Source Software license (MIT) and it has an associated hackathon/workshop,
- called the Data Week,
- oriented to citizen concerns, which are related and mediated by data and visualization.
- There we learn, adapt and feedback this tool.
-
-
-
-
-
-
-
- Grafoscopio
- Explorative & interactive writing + flexible data visualization
-
-
-
- Grafoscopio is a moldable tool for interactive documentation and data visualization, that is being used in citizen, garage &
- open science, reproducible research, (h)ac(k)tivism, open & community innovation, domain specific visualization and data journalism,
- and has a lot of other potential uses.
- Grafoscopio is covered by a Free Libre Open Source Software license (MIT) and it has an associated hackathon/workshop,
- called the Data Week,
- oriented to citizen concerns, which are related and mediated by data and visualization.
- There we learn, adapt and feedback this tool.
- Grafoscopio is and integrates simple and self-cointained "pocket infractures", that can be execute On/Off-line, from a USB thumb drive, a rasperry-Pi alike computer, a modest server or any hardware in between and beyond.
-
-
-
-
-
-
- Write, structure & unify
-
-
-  -
-
-
- Different types of documents all them in a single site. Group, give hierarchy and visualize what you want and create
- different views of the same informaion.
-
-
-
-
-
-
-
-
-
-
-
- Different types of documents all them in a single site. Group, give hierarchy and visualize what you want and create
- different views of the same informaion.
-
-
-
-
-
-
-
- Compute & visualize
-
-
-  -
-
-
- Connect several & heterogeneous data sources and integrate them through powerfull and flexible custom visualizations.
-
-
-
-
-
-
-
-
-
-
-
- Connect several & heterogeneous data sources and integrate them through powerfull and flexible custom visualizations.
-
-
-
-
-
-
-
- Collaborate & publish
-
-
-  -
-
-
- Templates and the historical control change, will ease the individual and collective work.
- Also publish in pdf and html and share the last version with your audience.
-
-
-
-
-
-
-
-
-
-
-
- Templates and the historical control change, will ease the individual and collective work.
- Also publish in pdf and html and share the last version with your audience.
-
-
-
-
-
-
-
- Explore & modify
-
-
-  -
-
-
- Use the powerful and interactive integrated development environment to see how the tool is made and to adapt it to different needs.
-
-
-
-
-
-
-
-
-
-
-
- Use the powerful and interactive integrated development environment to see how the tool is made and to adapt it to different needs.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Download
-
- Grafoscopio runs on Pharo Smalltalk, for Windows, Gnu/Linux & Mac Platforms.
-
-
-
-
-
-
-
- Learn
-
-
-
-
- Workshops & Documentation
-
-
-
-
- Our main hands on face to face learning space is our week long (36 hours) workshop/hackathon.
- Look for more details in the Data Week homepage.
-
-
- The documentation for Grafoscopio is being written in itself.
- It will be an example of interactive documentation and its pdf exportation capabilities.
-
-
- This are some early drafts of the documentation made in grafoscopio (in Spanish):
-
-
- - Wiki (the most updated).
- - User manual (under construction)
- [HTML] |
- [PDF] |
- [STON]
- -
- Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta
- y la ciencia ciudadana y de garage.
- Open science/research academical paper explaining history and motivations behind grafoscopio..
-
-
-
-
-
-
-
-
-
- Thanks
-
-
-
-
-
-
-
-
- Grafoscopio would not be possible without the help of many individuals in different communities
- and institutions.
- Here is a list of some of these places and individuals:
-
-
-
- - mutabiT.
- - HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro.
- - The Pharo, Moose
- and Agile Visualization communities.
- Specially: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry.
- - El HiTec Lab de la Fundación Universitaria Los Libertadores, en especial: Jose David Cuartas.
-
-
-
-
- Some individuals have helped a lot with their support and listen, without a particular link to a
- community or institution.
- Thanks to: Andrés Calderón, Hilda Cárdenas, Divian Luna and Yanneth Gil.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Contact
-
- We have two main methods for contact:
-
-
-
- - Community open mail list:
-
- - See historical archive.
- - Subscribe.
-
-
- -
- If you are interested in give economical support to Grafoscopio, adapt it, extend it,
- create custom visualizations or a workshop like Data Week,
- write us to our
- enterprise mail address.
-
-
-
-
-
-
-
-
-
-
-
-
-
DELETED index.html
Index: index.html
==================================================================
--- index.html
+++ index.html
@@ -1,422 +0,0 @@
-
-
-
-
-
-
-
-
-
- Grafoscopio | mutabiT
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
- Grafoscopio
- Escritura interactiva emergente + visualización de datos flexible
-
-
-
- Grafoscopio es una herramienta amoldable para documentación interactiva y visualización de datos, que está siendo usada para ciencia abierta, ciudadanas y de garage, investigación reproducibles, (h)ac(k)tivismo, innovación abierta y comunitaria , visualizaciones de dominio específico, y periodismo de datos, entre otros usos actuales y potenciales.
- Grafoscopio está cubierto por una licencia libre y de código abierto (MIT) y se socializa, realimenta y modifica en un taller-hackatón recurrente de una semana llamado el Data Week, que está orientado principalmente desde preguntas ciudadanas mediadas por datos y visualización.
-
-
-
-
-
-
-
- Grafoscopio
- Escritura interactiva emergente + visualización de datos flexible
-
-
-
- Grafoscopio es una herramienta amoldable para documentación interactiva y visualización de datos, que está siendo usada para ciencia abierta, ciudadanas y de garage, investigación reproducibles, (h)ac(k)tivismo, innovación abierta y comunitaria , visualizaciones de dominio específico, y periodismo de datos, entre otros usos actuales y potenciales.
- Grafoscopio está cubierto por una licencia libre y de código abierto (MIT) y se socializa, realimenta y modifica en un taller-hackatón recurrente de una semana llamado el Data Week, que está orientado principalmente desde preguntas ciudadanas mediadas por datos y visualización.
- Grafoscopio es y usa "infraestructuras de bolsillo", sencillas y autocontenidas, que pueden ejecutarse On/Off-line,
- desde una memoria USB, una rasberry-Pi, un servidor modesto y cualquier otra infraestructura intermedia o más potente.
-
-
-
-
-
-
- Escribe, estructura y unifica
-
-
-  -
-
-
- Distintos tipos documentos todos ellos en un sólo sitio. Jeraquiza, agrupa y visibiliza aquello que quieres y crea diferentes vistas de la misma información.
-
-
-
-
-
-
-
-
-
-
-
- Distintos tipos documentos todos ellos en un sólo sitio. Jeraquiza, agrupa y visibiliza aquello que quieres y crea diferentes vistas de la misma información.
-
-
-
-
-
-
-
- Cálcula y visualiza
-
-
-  -
-
-
- Puedes conectar varias fuentes de información heterogeneas e intégrarlas mediante visualizaciones poderosas y flexibles.
-
-
-
-
-
-
-
-
-
-
-
- Puedes conectar varias fuentes de información heterogeneas e intégrarlas mediante visualizaciones poderosas y flexibles.
-
-
-
-
-
-
-
- Colabora y publica
-
-
-  -
-
-
- Las plantillas y el control histórico de cambios, facilitarán el trabajo individual y colectivo, así como su publicación en pdf y html.
-
-
-
-
-
-
-
-
-
-
-
- Las plantillas y el control histórico de cambios, facilitarán el trabajo individual y colectivo, así como su publicación en pdf y html.
-
-
-
-
-
-
-
- Explora y modifica
-
-
-  -
-
-
- Usa el poderoso entorno interactivo de programación integrado, para ver cómo está hecha la herramienta y adaptarla a diversas necesidades.
-
-
-
-
-
-
-
-
-
-
-
- Usa el poderoso entorno interactivo de programación integrado, para ver cómo está hecha la herramienta y adaptarla a diversas necesidades.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Descarga
-
- Grafoscopio funciona sobre Pharo Smalltalk, sobre plataformas Windows, Gnu/Linux y Mac.
-
-
-
-
-
-
-
- Aprende
-
-
-
-
- Talleres y Documentación
-
-
-
-
- Nuestro principal espacio de aprendizaje experiencial y cara a cara es taller-hackatón de una semana (36 hours).
- Mira más detalles en la página del Data Week.
-
-
- La documentación para Grafoscopio esta escribiéndose dentro de la misma herramienta.
- Será un ejemplo de documentación interactiva y las capacidades de exportación a pdf.
-
-
- Por lo pronto te invitamos a leer los siguientes documentos:
-
-
- - Wiki (el más actualizado).
- - Manual de usuario (en construcción)
- [HTML] |
- [PDF] |
- [STON]
- -
- Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta
- y la ciencia ciudadana y de garage. Artículo académico que explica la historia
- y motivaciones tras grafoscopio.
-
-
-
-
-
-
-
-
-
- Créditos
-
-
-
-
-
-
-
-
- Grafoscopio no hubiera sido posible sin la ayuda de muchas personas vinculadas a diversas
- lugares comunitarios e institucionales.
- Acá un listado de algunos de esos lugares y personas:
-
-
-
- - mutabiT.
- - HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro.
- - Las comunidades de Pharo, Moose
- y Agile Visualization.
- En especial: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry.
- - The HiTec Lab in the Fundación Universitaria Los Libertadores, specialy: Jose David Cuartas.
-
-
-
-
- Algunas personas han ayudado mucho con su escucha y apoyo,
- al margen de cualquier vinculación intitucional y/o comunitaria.
- Entre ellas: Andrés Calderón, Hilda Cárdenas, Divian Luna y Yanneth Gil.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Contacto
-
- Tenemos dos métodos principales de contacto:
-
-
-
- - Lista de correo abierta comunitaria:
-
- - Ver archivo histórico.
- - Inscribirse.
-
-
- - Si está interesado en apoyar Grafoscopio económicamente,
- adaptarlo o extenderlo, crear visualizaciones a la medida o un taller de
- capacitación como el Data Week, escríbanos a nuestro
- correo empresarial.
-
-
-
-
-
-
-
-
-
-
-
-
-
DELETED install.st
Index: install.st
==================================================================
--- install.st
+++ install.st
@@ -1,45 +0,0 @@
-"
==============================
Grafoscopio instalation script
==============================
by Offray Vladimir Luna Cárdenas
offray@mutabit.com
Under MIT License
This script installs grafoscopio for the first time.
If you already has grafoscopio, use 'Actualizar > Grafoscopio' to update it.
"
-
"
Prerrequisites
---------------
"
-"Visualization library (which also makes main menu loadable)"
-
Gofer it
smalltalkhubUser: 'ObjectProfile' project: 'Roassal2';
configurationOf: 'Roassal2';
loadVersion: '1.15'.
-
-"Open/save files on STON format"
-Gofer new
- smalltalkhubUser: 'SvenVanCaekenberghe' project: 'STON';
- configurationOf: 'Ston';
- loadBleedingEdge.
-
-"Moose and Roassal integration"
-Gofer new
- smalltalkhubUser: 'Moose' project: 'Glamour';
- package: 'Glamour-Tools';
- package: 'Glamour-Roassal2-Presentations';
- load.
-
-Gofer new
- smalltalkhubUser: 'Moose' project: 'GToolkit';
- package: 'GT-InspectorExtensions-CoreRoassal';
- load.
-
"SQLite Support"
Gofer new
url: 'http://ss3.gemtalksystems.com/ss/NBSQLite3';
package: 'NBSQLite3';
load.
Gofer new
url: 'http://smalltalkhub.com/mc/PharoExtras/NBSQLite3/main';
package: 'NBSQLite3-Examples';
load.
-
-"HTML scrapping"
-Gofer new
- smalltalkhubUser: 'PharoExtras' project: 'Soup';
- configurationOf: 'Soup';
- loadDevelopment.
-
-"Data visualization helpers"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Dataviz';
- package: 'Dataviz';
- load.
-
"Integration with external tools"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Grafoscopio';
- package: 'Grafoscopio-ExternalTools';
- load.
"
Grafoscopio itself
------------------
"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Grafoscopio';
- package: 'Grafoscopio';
- load.
-
"Some beauty for the interface's icons
---------------------------------------
This is taken from: http://smallworks.eu/web/blog/2015-04-30-idea-icon-pack-for-pharo
"
Gofer it
smalltalkhubUser: 'Pharo' project: 'MetaRepoForPharo40';
configurationOf: 'IdeaIcons';
loadStable.
ThemeIcons current: #IdeaUIThemeIcons asClass new.
"In Pharo 3 and 4, you might need to execute this"
AbstractNautilusUI resetIconCaches.
DELETED leame.md
Index: leame.md
==================================================================
--- leame.md
+++ leame.md
@@ -1,11 +0,0 @@
-# Leame
-
-Este archivo contiene una pequeña presentación de lo que vamos a encontrar
-en las carpetas que componen la documentación del proyecto grafoscopio y
-está ubicado en la raiz de Dichas carpetas.
-
- - `Docs/` contiene la documentación de grafoscopio en borrador.
- Adentro hay dos subcarpetas `Es/` para la documentación en español,
- el idioma original y `En/` para inglés. Nuevas subcarpetas pueden
- ser agregadas para otros idiomas, usando su código ISO 639-1 de dos
- letras.
DELETED styles.css
Index: styles.css
==================================================================
--- styles.css
+++ styles.css
@@ -1,542 +0,0 @@
-/**
- * Copyright 2015 Google Inc. All Rights Reserved.
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
-
-body {
- margin: 0;
-}
-
-/* Disable ugly boxes around images in IE10 */
-a img{
- border: 0px;
-}
-
-::-moz-selection {
- background-color: #6ab344;
- color: #fff;
-}
-
-::selection {
- background-color: #6ab344;
- color: #fff;
-}
-
-.android-search-box .mdl-textfield__input {
- color: rgba(0, 0, 0, 0.87);
-}
-
-.android-header .mdl-menu__container {
- z-index: 50;
- margin: 0 !important;
-}
-
-
-.mdl-textfield--expandable {
- width: auto;
-}
-
-.android-fab {
- position: absolute;
- right: 20%;
- bottom: -26px;
- z-index: 3;
- background: #64ffda !important;
- color: black !important;
-}
-
-.android-mobile-title {
- display: none !important;
-}
-
-
-.android-logo-image {
- height: 28px;
- width: 140px;
-}
-
-
-.android-header {
- overflow: visible;
- background-color: white;
-}
-
- .android-header .material-icons {
- color: #767777 !important;
- }
-
- .android-header .mdl-layout__drawer-button {
- background: transparent;
- color: #767777;
- }
-
- .android-header .mdl-navigation__link {
- color: #757575;
- font-weight: 700;
- font-size: 14px;
- }
-
- .android-navigation-container {
- /* Simple hack to make the overflow happen to the left instead... */
- direction: rtl;
- -webkit-order: 1;
- -ms-flex-order: 1;
- order: 1;
- width: 500px;
- transition: opacity 0.2s cubic-bezier(0.4, 0, 0.2, 1),
- width 0.2s cubic-bezier(0.4, 0, 0.2, 1);
- }
-
- .android-navigation {
- /* ... and now make sure the content is actually LTR */
- direction: ltr;
- -webkit-justify-content: flex-end;
- -ms-flex-pack: end;
- justify-content: flex-end;
- width: 800px;
- }
-
- .android-search-box.is-focused + .android-navigation-container {
- opacity: 0;
- width: 100px;
- }
-
-
- .android-navigation .mdl-navigation__link {
- display: inline-block;
- height: 60px;
- line-height: 68px;
- background-color: transparent !important;
- border-bottom: 4px solid transparent;
- }
-
- .android-navigation .mdl-navigation__link:hover {
- border-bottom: 4px solid #8bc34a;
- }
-
- .android-search-box {
- -webkit-order: 2;
- -ms-flex-order: 2;
- order: 2;
- margin-left: 16px;
- margin-right: 16px;
- }
-
- .android-more-button {
- -webkit-order: 3;
- -ms-flex-order: 3;
- order: 3;
- }
-
-
-.android-drawer {
- border-right: none;
-}
-
- .android-drawer-separator {
- height: 1px;
- background-color: #dcdcdc;
- margin: 8px 0;
- }
-
- .android-drawer .mdl-navigation__link.mdl-navigation__link {
- font-size: 14px;
- color: #757575;
- }
-
- .android-drawer span.mdl-navigation__link.mdl-navigation__link {
- color: #8bc34a;
- }
-
- .android-drawer .mdl-layout-title {
- position: relative;
- background: #6ab344;
- height: 160px;
- }
-
- .android-drawer .android-logo-image {
- position: absolute;
- bottom: 16px;
- }
-
-.android-be-together-section {
- position: relative;
- height: 800px;
- width: auto;
- background-color: #f3f3f3;
- background: url('images/slide01.jpg') center 30% no-repeat;
- background-size: cover;
-}
-
-.logo-font {
- font-family: 'Roboto', 'Helvetica', 'Arial', sans-serif;
- line-height: 1;
- color: #767777;
- font-weight: 500;
-}
-
-.android-slogan {
- font-size: 60px;
- padding-top: 160px;
-}
-
-.android-sub-slogan {
- font-size: 21px;
- padding-top: 24px;
-}
-
-.android-create-character {
- font-size: 21px;
- padding-top: 400px;
-}
-
- .android-create-character a {
- text-decoration: none;
- color: #767777;
- font-weight: 300;
- }
-
-.android-screen-section {
- position: relative;
- padding-top: 60px;
- padding-bottom: 80px;
-}
-
-.android-screens {
- text-align: right;
- width: 100%;
- white-space: nowrap;
- overflow-x: auto;
-}
-
-.android-screen {
- text-align: center;
-}
-
-.android-screen .android-link {
- margin-top: 16px;
- display: block;
- z-index: 2;
-}
-
-.android-image-link {
- text-decoration: none;
-}
-
-.android-wear {
- display: inline-block;
- width: 160px;
- margin-right: 32px;
-}
-
- .android-wear .android-screen-image {
- width: 40%;
- z-index: 1;
- }
-
-
-.android-phone {
- display: inline-block;
- width: 64px;
- margin-right: 48px;
-}
-
- .android-phone .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
-
-.android-tablet {
- display: inline-block;
- width: 110px;
- margin-right: 64px;
-}
-
- .android-tablet .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
- .android-tablet .android-link {
- display: block;
- z-index: 2;
- }
-
-
-.android-tv {
- display: inline-block;
- width: 300px;
- margin-right: 80px;
-}
-
- .android-tv .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
-
-.android-auto {
- display: inline-block;
- width: 300px;
- overflow: hidden;
-}
-
- .android-auto .android-screen-image {
- display: block;
- height: 300px;
- z-index: 1;
- }
-
-
-.android-wear-section {
- position: relative;
- background: url('images/wear.png') center top no-repeat;
- background-size: cover;
- height: 800px;
-}
-
-.android-wear-band {
- position: absolute;
- bottom: 0;
- width: 100%;
- text-align: center;
- background-color: #37474f;
-}
-
-.android-wear-band-text {
- max-width: 800px;
- margin-left: 25%;
- padding: 24px;
- text-align: left;
- color: white;
-}
-
- .android-wear-band-text p {
- padding-top: 8px;
- }
-
-.android-link {
- text-decoration: none;
- color: #8bc34a !important;
-}
-
- .android-link:hover {
- color: #7cb342 !important;
- }
-
- .android-link .material-icons {
- position: relative;
- top: -1px;
- vertical-align: middle;
- }
-
-.android-alt-link {
- text-decoration: none;
- color: #64ffda !important;
- font-size: 16px;
-}
-
- .android-alt-link:hover {
- color: #00bfa5 !important;
- }
-
- .android-alt-link .material-icons {
- position: relative;
- top: 6px;
- }
-
-.android-customized-section {
- text-align: center;
-}
-
-.android-customized-section-text {
- max-width: 500px;
- margin-left: auto;
- margin-right: auto;
- padding: 80px 16px 0 16px;
-}
-
- .android-customized-section-text p {
- padding-top: 16px;
- }
-
-.android-customized-section-image {
- background: url('images/devices.jpg') center top no-repeat;
- background-size: cover;
- height: 400px;
-}
-
-.android-more-section {
- padding: 80px 0;
- max-width: 1044px;
- margin-left: auto;
- margin-right: auto;
-}
-
- .android-more-section .android-section-title {
- margin-left: 12px;
- padding-bottom: 24px;
- }
-
-.android-card-container {
-}
-
- .android-card-container .mdl-card__media {
- overflow: hidden;
- background: transparent;
- }
-
- .android-card-container .mdl-card__media img {
- width: 100%;
- }
-
- .android-card-container .mdl-card__title {
- background: transparent;
- height: auto;
- }
-
- .android-card-container .mdl-card__title-text {
- color: black;
- height: auto;
- }
-
- .android-card-container .mdl-card__supporting-text {
- height: auto;
- color: black;
- padding-bottom: 56px;
- }
-
- .android-card-container .mdl-card__actions {
- position: absolute;
- bottom: 0;
- }
-
- .android-card-container .mdl-card__actions a {
- border-top: none;
- font-size: 16px;
- }
-
-.android-footer {
- background-color: #fafafa;
- position: relative;
-}
-
- .android-footer a:hover {
- color: #8bc34a;
- }
-
- .android-footer .mdl-mega-footer--top-section::after {
- border-bottom: none;
- }
-
- .android-footer .mdl-mega-footer--middle-section::after {
- border-bottom: none;
- }
-
- .android-footer .mdl-mega-footer--bottom-section {
- position: relative;
- }
-
- .android-footer .mdl-mega-footer--bottom-section a {
- margin-right: 2em;
- }
-
- .android-footer .mdl-mega-footer--right-section a .material-icons {
- position: relative;
- top: 6px;
- }
-
-
-.android-link-menu:hover {
- cursor: pointer;
-}
-
-
-/**** Mobile layout ****/
-@media (max-width: 900px) {
- .android-navigation-container {
- display: none;
- }
-
- .android-title {
- display: none !important;
- }
-
- .android-mobile-title {
- display: block !important;
- position: absolute;
- left: calc(50% - 70px);
- top: 12px;
- transition: opacity 0.2s cubic-bezier(0.4, 0, 0.2, 1);
- }
-
- /* WebViews in iOS 9 break the "~" operator, and WebViews in OS X 10.10 break
- consecutive "+" operators in some cases. Therefore, we need to use both
- here to cover all the bases. */
- .android.android-search-box.is-focused ~ .android-mobile-title,
- .android-search-box.is-focused + .android-navigation-container + .android-mobile-title {
- opacity: 0;
- }
-
- .android-more-button {
- display: none;
- }
-
- .android-search-box.is-focused {
- width: calc(100% - 48px);
- }
-
- .android-search-box .mdl-textfield__expandable-holder {
- width: 100%;
- }
-
- .android-be-together-section {
- height: 350px;
- }
-
- .android-slogan {
- font-size: 26px;
- margin: 0 16px;
- padding-top: 24px;
- }
-
- .android-sub-slogan {
- font-size: 16px;
- margin: 0 16px;
- padding-top: 8px;
- }
-
- .android-create-character {
- padding-top: 200px;
- font-size: 16px;
- }
-
- .android-create-character img {
- height: 12px;
- }
-
- .android-fab {
- display: none;
- }
-
- .android-wear-band-text {
- margin-left: 0;
- padding: 16px;
- }
-
- .android-footer .mdl-mega-footer--bottom-section {
- display: none;
- }
-}
) */
-.content-head {
- font-weight: 400;
- text-transform: uppercase;
- letter-spacing: 0.1em;
- margin: 2em 0 1em;
-}
-
-/* This is a modifier class used when the content-head is inside a ribbon */
-.content-head-ribbon {
- color: white;
-}
-
-/* This is the class used for the content sub-headers () */
-.content-subhead {
- color: #1f8dd6;
-}
- .content-subhead i {
- margin-right: 7px;
- }
-
-/* This is the class used for the dark-background areas. */
-.ribbon {
- background: #2d3e50;
- color: #aaa;
-}
-
-.ribbon a {
- color: #AECFE5;
-}
-.ribbon li a:hover,
-.ribbon li a:focus {
- background: none;
- border: none;
- color: white;
-}
-
-/* This is the class used for the footer */
-.footer {
- background: #111;
-}
-
-/*
- * -- TABLET (AND UP) MEDIA QUERIES --
- * On tablets and other medium-sized devices, we want to customize some
- * of the mobile styles.
- */
-@media (min-width: 48em) {
-
- /* We increase the body font size */
- body {
- font-size: 16px;
- }
- /* We want to give the content area some more padding */
- .content {
- padding: 1em;
- }
-
- /* We can align the menu header to the left, but float the
- menu items to the right. */
- .home-menu {
- text-align: left;
- }
- .home-menu ul {
- float: right;
- }
-
- /* We increase the height of the splash-container */
-/* .splash-container {
- height: 500px;
- }*/
-
- /* We decrease the width of the .splash, since we have more width
- to work with */
- .splash {
- width: 50%;
- height: 50%;
- }
-
- .splash-head {
- font-size: 250%;
- }
-
-
- /* We remove the border-separator assigned to .l-box-lrg */
- .l-box-lrg {
- border: none;
- }
-
-}
-
-/*
- * -- DESKTOP (AND UP) MEDIA QUERIES --
- * On desktops and other large devices, we want to over-ride some
- * of the mobile and tablet styles.
- */
-@media (min-width: 78em) {
- /* We increase the header font size even more */
- .splash-head {
- font-size: 300%;
- }
-}
DELETED grafoscopio.sh
Index: grafoscopio.sh
==================================================================
--- grafoscopio.sh
+++ grafoscopio.sh
@@ -1,1 +0,0 @@
-./bin/pharo shared/grafoscopio.image
DELETED images/common/file-icons.png
Index: images/common/file-icons.png
==================================================================
--- images/common/file-icons.png
+++ images/common/file-icons.png
cannot compute difference between binary files
DELETED images/dataweek-small.png
Index: images/dataweek-small.png
==================================================================
--- images/dataweek-small.png
+++ images/dataweek-small.png
cannot compute difference between binary files
DELETED images/example-blog02.jpg
Index: images/example-blog02.jpg
==================================================================
--- images/example-blog02.jpg
+++ images/example-blog02.jpg
cannot compute difference between binary files
DELETED images/first-paper.png
Index: images/first-paper.png
==================================================================
--- images/first-paper.png
+++ images/first-paper.png
cannot compute difference between binary files
DELETED images/grafoscopio-logotype.png
Index: images/grafoscopio-logotype.png
==================================================================
--- images/grafoscopio-logotype.png
+++ images/grafoscopio-logotype.png
cannot compute difference between binary files
DELETED images/header-bg.jpg
Index: images/header-bg.jpg
==================================================================
--- images/header-bg.jpg
+++ images/header-bg.jpg
cannot compute difference between binary files
DELETED images/infomed-detail.png
Index: images/infomed-detail.png
==================================================================
--- images/infomed-detail.png
+++ images/infomed-detail.png
cannot compute difference between binary files
DELETED images/innovacion-abierta.png
Index: images/innovacion-abierta.png
==================================================================
--- images/innovacion-abierta.png
+++ images/innovacion-abierta.png
cannot compute difference between binary files
DELETED images/notebook-detail.png
Index: images/notebook-detail.png
==================================================================
--- images/notebook-detail.png
+++ images/notebook-detail.png
cannot compute difference between binary files
DELETED images/paper-med-info.png
Index: images/paper-med-info.png
==================================================================
--- images/paper-med-info.png
+++ images/paper-med-info.png
cannot compute difference between binary files
DELETED images/smalltalk-ide-light-1.png
Index: images/smalltalk-ide-light-1.png
==================================================================
--- images/smalltalk-ide-light-1.png
+++ images/smalltalk-ide-light-1.png
cannot compute difference between binary files
DELETED images/smalltalk-ide.png
Index: images/smalltalk-ide.png
==================================================================
--- images/smalltalk-ide.png
+++ images/smalltalk-ide.png
cannot compute difference between binary files
DELETED images/smalltalk-ide1.png
Index: images/smalltalk-ide1.png
==================================================================
--- images/smalltalk-ide1.png
+++ images/smalltalk-ide1.png
cannot compute difference between binary files
DELETED images/structure-tree.png
Index: images/structure-tree.png
==================================================================
--- images/structure-tree.png
+++ images/structure-tree.png
cannot compute difference between binary files
DELETED images/timeline-1.png
Index: images/timeline-1.png
==================================================================
--- images/timeline-1.png
+++ images/timeline-1.png
cannot compute difference between binary files
DELETED images/timeline-2.png
Index: images/timeline-2.png
==================================================================
--- images/timeline-2.png
+++ images/timeline-2.png
cannot compute difference between binary files
DELETED images/timeline.png
Index: images/timeline.png
==================================================================
--- images/timeline.png
+++ images/timeline.png
cannot compute difference between binary files
DELETED index.en.html
Index: index.en.html
==================================================================
--- index.en.html
+++ index.en.html
@@ -1,429 +0,0 @@
-
-
-
-
-
-
-
-
-
- Grafoscopio | mutabiT
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- ![]() -
-
-
-
-
-
-
- Grafoscopio
- Explorative & interactive writing + flexible data visualization
-
-
-
- Grafoscopio is a moldable tool for interactive documentation and data visualization, that is being used in citizen, garage &
- open science, reproducible research, (h)ac(k)tivism, open & community innovation, domain specific visualization and data journalism,
- and has a lot of other potential uses.
- Grafoscopio is covered by a Free Libre Open Source Software license (MIT) and it has an associated hackathon/workshop,
- called the Data Week,
- oriented to citizen concerns, which are related and mediated by data and visualization.
- There we learn, adapt and feedback this tool.
-
-
-
-
-
-
-
- Grafoscopio
- Explorative & interactive writing + flexible data visualization
-
-
-
- Grafoscopio is a moldable tool for interactive documentation and data visualization, that is being used in citizen, garage &
- open science, reproducible research, (h)ac(k)tivism, open & community innovation, domain specific visualization and data journalism,
- and has a lot of other potential uses.
- Grafoscopio is covered by a Free Libre Open Source Software license (MIT) and it has an associated hackathon/workshop,
- called the Data Week,
- oriented to citizen concerns, which are related and mediated by data and visualization.
- There we learn, adapt and feedback this tool.
- Grafoscopio is and integrates simple and self-cointained "pocket infractures", that can be execute On/Off-line, from a USB thumb drive, a rasperry-Pi alike computer, a modest server or any hardware in between and beyond.
-
-
-
-
-
-
- Write, structure & unify
-
-
-  -
-
-
- Different types of documents all them in a single site. Group, give hierarchy and visualize what you want and create
- different views of the same informaion.
-
-
-
-
-
-
-
-
-
-
-
- Different types of documents all them in a single site. Group, give hierarchy and visualize what you want and create
- different views of the same informaion.
-
-
-
-
-
-
-
- Compute & visualize
-
-
-  -
-
-
- Connect several & heterogeneous data sources and integrate them through powerfull and flexible custom visualizations.
-
-
-
-
-
-
-
-
-
-
-
- Connect several & heterogeneous data sources and integrate them through powerfull and flexible custom visualizations.
-
-
-
-
-
-
-
- Collaborate & publish
-
-
-  -
-
-
- Templates and the historical control change, will ease the individual and collective work.
- Also publish in pdf and html and share the last version with your audience.
-
-
-
-
-
-
-
-
-
-
-
- Templates and the historical control change, will ease the individual and collective work.
- Also publish in pdf and html and share the last version with your audience.
-
-
-
-
-
-
-
- Explore & modify
-
-
-  -
-
-
- Use the powerful and interactive integrated development environment to see how the tool is made and to adapt it to different needs.
-
-
-
-
-
-
-
-
-
-
-
- Use the powerful and interactive integrated development environment to see how the tool is made and to adapt it to different needs.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Download
-
- Grafoscopio runs on Pharo Smalltalk, for Windows, Gnu/Linux & Mac Platforms.
-
-
-
-
-
-
-
- Learn
-
-
-
-
- Workshops & Documentation
-
-
-
-
- Our main hands on face to face learning space is our week long (36 hours) workshop/hackathon.
- Look for more details in the Data Week homepage.
-
-
- The documentation for Grafoscopio is being written in itself.
- It will be an example of interactive documentation and its pdf exportation capabilities.
-
-
- This are some early drafts of the documentation made in grafoscopio (in Spanish):
-
-
- - Wiki (the most updated).
- - User manual (under construction)
- [HTML] |
- [PDF] |
- [STON]
- -
- Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta
- y la ciencia ciudadana y de garage.
- Open science/research academical paper explaining history and motivations behind grafoscopio..
-
-
-
-
-
-
-
-
-
- Thanks
-
-
-
-
-
-
-
-
- Grafoscopio would not be possible without the help of many individuals in different communities
- and institutions.
- Here is a list of some of these places and individuals:
-
-
-
- - mutabiT.
- - HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro.
- - The Pharo, Moose
- and Agile Visualization communities.
- Specially: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry.
- - El HiTec Lab de la Fundación Universitaria Los Libertadores, en especial: Jose David Cuartas.
-
-
-
-
- Some individuals have helped a lot with their support and listen, without a particular link to a
- community or institution.
- Thanks to: Andrés Calderón, Hilda Cárdenas, Divian Luna and Yanneth Gil.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Contact
-
- We have two main methods for contact:
-
-
-
- - Community open mail list:
-
- - See historical archive.
- - Subscribe.
-
-
- -
- If you are interested in give economical support to Grafoscopio, adapt it, extend it,
- create custom visualizations or a workshop like Data Week,
- write us to our
- enterprise mail address.
-
-
-
-
-
-
-
-
-
-
-
-
-
DELETED index.html
Index: index.html
==================================================================
--- index.html
+++ index.html
@@ -1,422 +0,0 @@
-
-
-
-
-
-
-
-
-
- Grafoscopio | mutabiT
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
-
-
-
-
- Grafoscopio
- Escritura interactiva emergente + visualización de datos flexible
-
-
-
- Grafoscopio es una herramienta amoldable para documentación interactiva y visualización de datos, que está siendo usada para ciencia abierta, ciudadanas y de garage, investigación reproducibles, (h)ac(k)tivismo, innovación abierta y comunitaria , visualizaciones de dominio específico, y periodismo de datos, entre otros usos actuales y potenciales.
- Grafoscopio está cubierto por una licencia libre y de código abierto (MIT) y se socializa, realimenta y modifica en un taller-hackatón recurrente de una semana llamado el Data Week, que está orientado principalmente desde preguntas ciudadanas mediadas por datos y visualización.
-
-
-
-
-
-
-
- Grafoscopio
- Escritura interactiva emergente + visualización de datos flexible
-
-
-
- Grafoscopio es una herramienta amoldable para documentación interactiva y visualización de datos, que está siendo usada para ciencia abierta, ciudadanas y de garage, investigación reproducibles, (h)ac(k)tivismo, innovación abierta y comunitaria , visualizaciones de dominio específico, y periodismo de datos, entre otros usos actuales y potenciales.
- Grafoscopio está cubierto por una licencia libre y de código abierto (MIT) y se socializa, realimenta y modifica en un taller-hackatón recurrente de una semana llamado el Data Week, que está orientado principalmente desde preguntas ciudadanas mediadas por datos y visualización.
- Grafoscopio es y usa "infraestructuras de bolsillo", sencillas y autocontenidas, que pueden ejecutarse On/Off-line,
- desde una memoria USB, una rasberry-Pi, un servidor modesto y cualquier otra infraestructura intermedia o más potente.
-
-
-
-
-
-
- Escribe, estructura y unifica
-
-
-  -
-
-
- Distintos tipos documentos todos ellos en un sólo sitio. Jeraquiza, agrupa y visibiliza aquello que quieres y crea diferentes vistas de la misma información.
-
-
-
-
-
-
-
-
-
-
-
- Distintos tipos documentos todos ellos en un sólo sitio. Jeraquiza, agrupa y visibiliza aquello que quieres y crea diferentes vistas de la misma información.
-
-
-
-
-
-
-
- Cálcula y visualiza
-
-
-  -
-
-
- Puedes conectar varias fuentes de información heterogeneas e intégrarlas mediante visualizaciones poderosas y flexibles.
-
-
-
-
-
-
-
-
-
-
-
- Puedes conectar varias fuentes de información heterogeneas e intégrarlas mediante visualizaciones poderosas y flexibles.
-
-
-
-
-
-
-
- Colabora y publica
-
-
-  -
-
-
- Las plantillas y el control histórico de cambios, facilitarán el trabajo individual y colectivo, así como su publicación en pdf y html.
-
-
-
-
-
-
-
-
-
-
-
- Las plantillas y el control histórico de cambios, facilitarán el trabajo individual y colectivo, así como su publicación en pdf y html.
-
-
-
-
-
-
-
- Explora y modifica
-
-
-  -
-
-
- Usa el poderoso entorno interactivo de programación integrado, para ver cómo está hecha la herramienta y adaptarla a diversas necesidades.
-
-
-
-
-
-
-
-
-
-
-
- Usa el poderoso entorno interactivo de programación integrado, para ver cómo está hecha la herramienta y adaptarla a diversas necesidades.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Descarga
-
- Grafoscopio funciona sobre Pharo Smalltalk, sobre plataformas Windows, Gnu/Linux y Mac.
-
-
-
-
-
-
-
- Aprende
-
-
-
-
- Talleres y Documentación
-
-
-
-
- Nuestro principal espacio de aprendizaje experiencial y cara a cara es taller-hackatón de una semana (36 hours).
- Mira más detalles en la página del Data Week.
-
-
- La documentación para Grafoscopio esta escribiéndose dentro de la misma herramienta.
- Será un ejemplo de documentación interactiva y las capacidades de exportación a pdf.
-
-
- Por lo pronto te invitamos a leer los siguientes documentos:
-
-
- - Wiki (el más actualizado).
- - Manual de usuario (en construcción)
- [HTML] |
- [PDF] |
- [STON]
- -
- Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta
- y la ciencia ciudadana y de garage. Artículo académico que explica la historia
- y motivaciones tras grafoscopio.
-
-
-
-
-
-
-
-
-
- Créditos
-
-
-
-
-
-
-
-
- Grafoscopio no hubiera sido posible sin la ayuda de muchas personas vinculadas a diversas
- lugares comunitarios e institucionales.
- Acá un listado de algunos de esos lugares y personas:
-
-
-
- - mutabiT.
- - HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro.
- - Las comunidades de Pharo, Moose
- y Agile Visualization.
- En especial: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry.
- - The HiTec Lab in the Fundación Universitaria Los Libertadores, specialy: Jose David Cuartas.
-
-
-
-
- Algunas personas han ayudado mucho con su escucha y apoyo,
- al margen de cualquier vinculación intitucional y/o comunitaria.
- Entre ellas: Andrés Calderón, Hilda Cárdenas, Divian Luna y Yanneth Gil.
-
-
-
-
-
-
-
-
-
-
-
-
-
- Contacto
-
- Tenemos dos métodos principales de contacto:
-
-
-
- - Lista de correo abierta comunitaria:
-
- - Ver archivo histórico.
- - Inscribirse.
-
-
- - Si está interesado en apoyar Grafoscopio económicamente,
- adaptarlo o extenderlo, crear visualizaciones a la medida o un taller de
- capacitación como el Data Week, escríbanos a nuestro
- correo empresarial.
-
-
-
-
-
-
-
-
-
-
-
-
-
DELETED install.st
Index: install.st
==================================================================
--- install.st
+++ install.st
@@ -1,45 +0,0 @@
-"
==============================
Grafoscopio instalation script
==============================
by Offray Vladimir Luna Cárdenas
offray@mutabit.com
Under MIT License
This script installs grafoscopio for the first time.
If you already has grafoscopio, use 'Actualizar > Grafoscopio' to update it.
"
-
"
Prerrequisites
---------------
"
-"Visualization library (which also makes main menu loadable)"
-
Gofer it
smalltalkhubUser: 'ObjectProfile' project: 'Roassal2';
configurationOf: 'Roassal2';
loadVersion: '1.15'.
-
-"Open/save files on STON format"
-Gofer new
- smalltalkhubUser: 'SvenVanCaekenberghe' project: 'STON';
- configurationOf: 'Ston';
- loadBleedingEdge.
-
-"Moose and Roassal integration"
-Gofer new
- smalltalkhubUser: 'Moose' project: 'Glamour';
- package: 'Glamour-Tools';
- package: 'Glamour-Roassal2-Presentations';
- load.
-
-Gofer new
- smalltalkhubUser: 'Moose' project: 'GToolkit';
- package: 'GT-InspectorExtensions-CoreRoassal';
- load.
-
"SQLite Support"
Gofer new
url: 'http://ss3.gemtalksystems.com/ss/NBSQLite3';
package: 'NBSQLite3';
load.
Gofer new
url: 'http://smalltalkhub.com/mc/PharoExtras/NBSQLite3/main';
package: 'NBSQLite3-Examples';
load.
-
-"HTML scrapping"
-Gofer new
- smalltalkhubUser: 'PharoExtras' project: 'Soup';
- configurationOf: 'Soup';
- loadDevelopment.
-
-"Data visualization helpers"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Dataviz';
- package: 'Dataviz';
- load.
-
"Integration with external tools"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Grafoscopio';
- package: 'Grafoscopio-ExternalTools';
- load.
"
Grafoscopio itself
------------------
"
-Gofer new
- smalltalkhubUser: 'Offray' project: 'Grafoscopio';
- package: 'Grafoscopio';
- load.
-
"Some beauty for the interface's icons
---------------------------------------
This is taken from: http://smallworks.eu/web/blog/2015-04-30-idea-icon-pack-for-pharo
"
Gofer it
smalltalkhubUser: 'Pharo' project: 'MetaRepoForPharo40';
configurationOf: 'IdeaIcons';
loadStable.
ThemeIcons current: #IdeaUIThemeIcons asClass new.
"In Pharo 3 and 4, you might need to execute this"
AbstractNautilusUI resetIconCaches.
DELETED leame.md
Index: leame.md
==================================================================
--- leame.md
+++ leame.md
@@ -1,11 +0,0 @@
-# Leame
-
-Este archivo contiene una pequeña presentación de lo que vamos a encontrar
-en las carpetas que componen la documentación del proyecto grafoscopio y
-está ubicado en la raiz de Dichas carpetas.
-
- - `Docs/` contiene la documentación de grafoscopio en borrador.
- Adentro hay dos subcarpetas `Es/` para la documentación en español,
- el idioma original y `En/` para inglés. Nuevas subcarpetas pueden
- ser agregadas para otros idiomas, usando su código ISO 639-1 de dos
- letras.
DELETED styles.css
Index: styles.css
==================================================================
--- styles.css
+++ styles.css
@@ -1,542 +0,0 @@
-/**
- * Copyright 2015 Google Inc. All Rights Reserved.
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
-
-body {
- margin: 0;
-}
-
-/* Disable ugly boxes around images in IE10 */
-a img{
- border: 0px;
-}
-
-::-moz-selection {
- background-color: #6ab344;
- color: #fff;
-}
-
-::selection {
- background-color: #6ab344;
- color: #fff;
-}
-
-.android-search-box .mdl-textfield__input {
- color: rgba(0, 0, 0, 0.87);
-}
-
-.android-header .mdl-menu__container {
- z-index: 50;
- margin: 0 !important;
-}
-
-
-.mdl-textfield--expandable {
- width: auto;
-}
-
-.android-fab {
- position: absolute;
- right: 20%;
- bottom: -26px;
- z-index: 3;
- background: #64ffda !important;
- color: black !important;
-}
-
-.android-mobile-title {
- display: none !important;
-}
-
-
-.android-logo-image {
- height: 28px;
- width: 140px;
-}
-
-
-.android-header {
- overflow: visible;
- background-color: white;
-}
-
- .android-header .material-icons {
- color: #767777 !important;
- }
-
- .android-header .mdl-layout__drawer-button {
- background: transparent;
- color: #767777;
- }
-
- .android-header .mdl-navigation__link {
- color: #757575;
- font-weight: 700;
- font-size: 14px;
- }
-
- .android-navigation-container {
- /* Simple hack to make the overflow happen to the left instead... */
- direction: rtl;
- -webkit-order: 1;
- -ms-flex-order: 1;
- order: 1;
- width: 500px;
- transition: opacity 0.2s cubic-bezier(0.4, 0, 0.2, 1),
- width 0.2s cubic-bezier(0.4, 0, 0.2, 1);
- }
-
- .android-navigation {
- /* ... and now make sure the content is actually LTR */
- direction: ltr;
- -webkit-justify-content: flex-end;
- -ms-flex-pack: end;
- justify-content: flex-end;
- width: 800px;
- }
-
- .android-search-box.is-focused + .android-navigation-container {
- opacity: 0;
- width: 100px;
- }
-
-
- .android-navigation .mdl-navigation__link {
- display: inline-block;
- height: 60px;
- line-height: 68px;
- background-color: transparent !important;
- border-bottom: 4px solid transparent;
- }
-
- .android-navigation .mdl-navigation__link:hover {
- border-bottom: 4px solid #8bc34a;
- }
-
- .android-search-box {
- -webkit-order: 2;
- -ms-flex-order: 2;
- order: 2;
- margin-left: 16px;
- margin-right: 16px;
- }
-
- .android-more-button {
- -webkit-order: 3;
- -ms-flex-order: 3;
- order: 3;
- }
-
-
-.android-drawer {
- border-right: none;
-}
-
- .android-drawer-separator {
- height: 1px;
- background-color: #dcdcdc;
- margin: 8px 0;
- }
-
- .android-drawer .mdl-navigation__link.mdl-navigation__link {
- font-size: 14px;
- color: #757575;
- }
-
- .android-drawer span.mdl-navigation__link.mdl-navigation__link {
- color: #8bc34a;
- }
-
- .android-drawer .mdl-layout-title {
- position: relative;
- background: #6ab344;
- height: 160px;
- }
-
- .android-drawer .android-logo-image {
- position: absolute;
- bottom: 16px;
- }
-
-.android-be-together-section {
- position: relative;
- height: 800px;
- width: auto;
- background-color: #f3f3f3;
- background: url('images/slide01.jpg') center 30% no-repeat;
- background-size: cover;
-}
-
-.logo-font {
- font-family: 'Roboto', 'Helvetica', 'Arial', sans-serif;
- line-height: 1;
- color: #767777;
- font-weight: 500;
-}
-
-.android-slogan {
- font-size: 60px;
- padding-top: 160px;
-}
-
-.android-sub-slogan {
- font-size: 21px;
- padding-top: 24px;
-}
-
-.android-create-character {
- font-size: 21px;
- padding-top: 400px;
-}
-
- .android-create-character a {
- text-decoration: none;
- color: #767777;
- font-weight: 300;
- }
-
-.android-screen-section {
- position: relative;
- padding-top: 60px;
- padding-bottom: 80px;
-}
-
-.android-screens {
- text-align: right;
- width: 100%;
- white-space: nowrap;
- overflow-x: auto;
-}
-
-.android-screen {
- text-align: center;
-}
-
-.android-screen .android-link {
- margin-top: 16px;
- display: block;
- z-index: 2;
-}
-
-.android-image-link {
- text-decoration: none;
-}
-
-.android-wear {
- display: inline-block;
- width: 160px;
- margin-right: 32px;
-}
-
- .android-wear .android-screen-image {
- width: 40%;
- z-index: 1;
- }
-
-
-.android-phone {
- display: inline-block;
- width: 64px;
- margin-right: 48px;
-}
-
- .android-phone .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
-
-.android-tablet {
- display: inline-block;
- width: 110px;
- margin-right: 64px;
-}
-
- .android-tablet .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
- .android-tablet .android-link {
- display: block;
- z-index: 2;
- }
-
-
-.android-tv {
- display: inline-block;
- width: 300px;
- margin-right: 80px;
-}
-
- .android-tv .android-screen-image {
- width: 100%;
- z-index: 1;
- }
-
-
-.android-auto {
- display: inline-block;
- width: 300px;
- overflow: hidden;
-}
-
- .android-auto .android-screen-image {
- display: block;
- height: 300px;
- z-index: 1;
- }
-
-
-.android-wear-section {
- position: relative;
- background: url('images/wear.png') center top no-repeat;
- background-size: cover;
- height: 800px;
-}
-
-.android-wear-band {
- position: absolute;
- bottom: 0;
- width: 100%;
- text-align: center;
- background-color: #37474f;
-}
-
-.android-wear-band-text {
- max-width: 800px;
- margin-left: 25%;
- padding: 24px;
- text-align: left;
- color: white;
-}
-
- .android-wear-band-text p {
- padding-top: 8px;
- }
-
-.android-link {
- text-decoration: none;
- color: #8bc34a !important;
-}
-
- .android-link:hover {
- color: #7cb342 !important;
- }
-
- .android-link .material-icons {
- position: relative;
- top: -1px;
- vertical-align: middle;
- }
-
-.android-alt-link {
- text-decoration: none;
- color: #64ffda !important;
- font-size: 16px;
-}
-
- .android-alt-link:hover {
- color: #00bfa5 !important;
- }
-
- .android-alt-link .material-icons {
- position: relative;
- top: 6px;
- }
-
-.android-customized-section {
- text-align: center;
-}
-
-.android-customized-section-text {
- max-width: 500px;
- margin-left: auto;
- margin-right: auto;
- padding: 80px 16px 0 16px;
-}
-
- .android-customized-section-text p {
- padding-top: 16px;
- }
-
-.android-customized-section-image {
- background: url('images/devices.jpg') center top no-repeat;
- background-size: cover;
- height: 400px;
-}
-
-.android-more-section {
- padding: 80px 0;
- max-width: 1044px;
- margin-left: auto;
- margin-right: auto;
-}
-
- .android-more-section .android-section-title {
- margin-left: 12px;
- padding-bottom: 24px;
- }
-
-.android-card-container {
-}
-
- .android-card-container .mdl-card__media {
- overflow: hidden;
- background: transparent;
- }
-
- .android-card-container .mdl-card__media img {
- width: 100%;
- }
-
- .android-card-container .mdl-card__title {
- background: transparent;
- height: auto;
- }
-
- .android-card-container .mdl-card__title-text {
- color: black;
- height: auto;
- }
-
- .android-card-container .mdl-card__supporting-text {
- height: auto;
- color: black;
- padding-bottom: 56px;
- }
-
- .android-card-container .mdl-card__actions {
- position: absolute;
- bottom: 0;
- }
-
- .android-card-container .mdl-card__actions a {
- border-top: none;
- font-size: 16px;
- }
-
-.android-footer {
- background-color: #fafafa;
- position: relative;
-}
-
- .android-footer a:hover {
- color: #8bc34a;
- }
-
- .android-footer .mdl-mega-footer--top-section::after {
- border-bottom: none;
- }
-
- .android-footer .mdl-mega-footer--middle-section::after {
- border-bottom: none;
- }
-
- .android-footer .mdl-mega-footer--bottom-section {
- position: relative;
- }
-
- .android-footer .mdl-mega-footer--bottom-section a {
- margin-right: 2em;
- }
-
- .android-footer .mdl-mega-footer--right-section a .material-icons {
- position: relative;
- top: 6px;
- }
-
-
-.android-link-menu:hover {
- cursor: pointer;
-}
-
-
-/**** Mobile layout ****/
-@media (max-width: 900px) {
- .android-navigation-container {
- display: none;
- }
-
- .android-title {
- display: none !important;
- }
-
- .android-mobile-title {
- display: block !important;
- position: absolute;
- left: calc(50% - 70px);
- top: 12px;
- transition: opacity 0.2s cubic-bezier(0.4, 0, 0.2, 1);
- }
-
- /* WebViews in iOS 9 break the "~" operator, and WebViews in OS X 10.10 break
- consecutive "+" operators in some cases. Therefore, we need to use both
- here to cover all the bases. */
- .android.android-search-box.is-focused ~ .android-mobile-title,
- .android-search-box.is-focused + .android-navigation-container + .android-mobile-title {
- opacity: 0;
- }
-
- .android-more-button {
- display: none;
- }
-
- .android-search-box.is-focused {
- width: calc(100% - 48px);
- }
-
- .android-search-box .mdl-textfield__expandable-holder {
- width: 100%;
- }
-
- .android-be-together-section {
- height: 350px;
- }
-
- .android-slogan {
- font-size: 26px;
- margin: 0 16px;
- padding-top: 24px;
- }
-
- .android-sub-slogan {
- font-size: 16px;
- margin: 0 16px;
- padding-top: 8px;
- }
-
- .android-create-character {
- padding-top: 200px;
- font-size: 16px;
- }
-
- .android-create-character img {
- height: 12px;
- }
-
- .android-fab {
- display: none;
- }
-
- .android-wear-band-text {
- margin-left: 0;
- padding: 16px;
- }
-
- .android-footer .mdl-mega-footer--bottom-section {
- display: none;
- }
-}
 -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- - Grafoscopio is and integrates simple and self-cointained "pocket infractures", that can be execute On/Off-line, from a USB thumb drive, a rasperry-Pi alike computer, a modest server or any hardware in between and beyond. - -
Write, structure & unify
- -
- Compute & visualize
- -
- Collaborate & publish
- -
- Explore & modify
- -
- -
-
- Grafoscopio runs on Pharo Smalltalk, for Windows, Gnu/Linux & Mac Platforms. -
- -Workshops & Documentation
-- Our main hands on face to face learning space is our week long (36 hours) workshop/hackathon. - Look for more details in the Data Week homepage. -
-- The documentation for Grafoscopio is being written in itself. - It will be an example of interactive documentation and its pdf exportation capabilities. -
-- This are some early drafts of the documentation made in grafoscopio (in Spanish): -
--
-
- Wiki (the most updated). -
- User manual (under construction) - [HTML] | - [PDF] | - [STON] -
- - Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta - y la ciencia ciudadana y de garage. - Open science/research academical paper explaining history and motivations behind grafoscopio.. - -
- Grafoscopio would not be possible without the help of many individuals in different communities - and institutions. - Here is a list of some of these places and individuals: -
--
-
-
- mutabiT. -
- HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro. -
- The Pharo, Moose - and Agile Visualization communities. - Specially: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry. -
- El HiTec Lab de la Fundación Universitaria Los Libertadores, en especial: Jose David Cuartas. - -
- Some individuals have helped a lot with their support and listen, without a particular link to a - community or institution. - Thanks to: Andrés Calderón, Hilda Cárdenas, Divian Luna and Yanneth Gil. -
--
-
- We have two main methods for contact: -
--
-
-
- Community open mail list:
-
-
-
- See historical archive. -
- Subscribe. -
- - - If you are interested in give economical support to Grafoscopio, adapt it, extend it, - create custom visualizations or a workshop like Data Week, - write us to our - enterprise mail address. - -
 -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-  -
-
-
- - Grafoscopio es y usa "infraestructuras de bolsillo", sencillas y autocontenidas, que pueden ejecutarse On/Off-line, - desde una memoria USB, una rasberry-Pi, un servidor modesto y cualquier otra infraestructura intermedia o más potente. - -
Escribe, estructura y unifica
- -
- Cálcula y visualiza
- -
- Colabora y publica
- -
- Explora y modifica
- -
- -
-
- Grafoscopio funciona sobre Pharo Smalltalk, sobre plataformas Windows, Gnu/Linux y Mac. -
- -Talleres y Documentación
-- Nuestro principal espacio de aprendizaje experiencial y cara a cara es taller-hackatón de una semana (36 hours). - Mira más detalles en la página del Data Week. -
-- La documentación para Grafoscopio esta escribiéndose dentro de la misma herramienta. - Será un ejemplo de documentación interactiva y las capacidades de exportación a pdf. -
-- Por lo pronto te invitamos a leer los siguientes documentos: -
--
-
- Wiki (el más actualizado). -
- Manual de usuario (en construcción) - [HTML] | - [PDF] | - [STON] -
- - Metáforas y artefactos alternativos de escritura para jalonar la investigación abierta - y la ciencia ciudadana y de garage. Artículo académico que explica la historia - y motivaciones tras grafoscopio. - -
- Grafoscopio no hubiera sido posible sin la ayuda de muchas personas vinculadas a diversas - lugares comunitarios e institucionales. - Acá un listado de algunos de esos lugares y personas: -
--
-
-
- mutabiT. -
- HackBo, a hackerspace in Bogotá, en particular las personas asistentes a los talleres de Indie Web Science, especialmente: Rafael Medida, Iván Pulido, Camilo Hurtado & Fernando Castro Toro. -
- Las comunidades de Pharo, Moose - y Agile Visualization. - En especial: Tudor Girba, Alexandre Bergel, Nicolai Hess, Peter Uhnák, Miltón Mamani & Johan Fabry. -
- The HiTec Lab in the Fundación Universitaria Los Libertadores, specialy: Jose David Cuartas. - -
- Algunas personas han ayudado mucho con su escucha y apoyo, - al margen de cualquier vinculación intitucional y/o comunitaria. - Entre ellas: Andrés Calderón, Hilda Cárdenas, Divian Luna y Yanneth Gil. -
--
-
- Tenemos dos métodos principales de contacto: -
--
-
-
- Lista de correo abierta comunitaria:
-
-
-
- Ver archivo histórico. -
- Inscribirse. -
- - Si está interesado en apoyar Grafoscopio económicamente, - adaptarlo o extenderlo, crear visualizaciones a la medida o un taller de - capacitación como el Data Week, escríbanos a nuestro - correo empresarial. - -





 -
- 
 -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-